
【見出しから目次を簡単作成!】ワードプレスのTable of Contents Plusの設定方法。
ワードプレス(WordPress)のプラグイン「Table of Contents Plus」を利用すると、目次を自動で簡単に設定する方法をご紹介します。
ユーザーにとって、どこの見出しに自分が必要とするコンテンツが記載されているのかを確認するために、記事の冒頭にある目次をよく見る傾向があります。
そこから、必要な場所にジャンプするわけですね。

これから紹介するプラグインを使うと、簡単に目次を作成できるんですよ。
見出しを変更しても、自動で目次に反映してくれるので、便利です♪
【見出しから目次を簡単作成!】ワードプレスのTable of Contents Plusの設定方法

ワードプレスなら見出しで目次に簡単反映!プラグインTOC+
ブログ記事に目次を付ける方法は2つあります。
1つは、記事の最初か最後で、自分で目次を作る方法。
2つ目は、見出しを設定すると、自動で目次を作成するツールを導入する。
自力で目次を作ると、下記のように<li>タグや<ul>タグを用いながら、CSSデザインの追加も必要となります。
このようなHTMLタグです。
<li class=”sample”>
<ul>見出し1</ul>
<ul>見出し2</ul>
<ul>見出し3</ul>
</li>
何よりも煩雑なのは、「見出しを変えたときに、目次も合わせて修正しなければならいという点。」
少ない記事の管理なら手作業でもいいかもしれませんが、記事数が多くなると、手作業で目次作成は時間がかかりすぎて効率がよくありません。
Webの勉強としてタグを使用するのもアリですが、管理が煩雑になってしまうデメリットがあります。
ここで時間をとられていても仕方ないので、プラグインツールを使って時間短縮を図ることをオススメします。
Table of Contents Plusプラグインツールのインストール
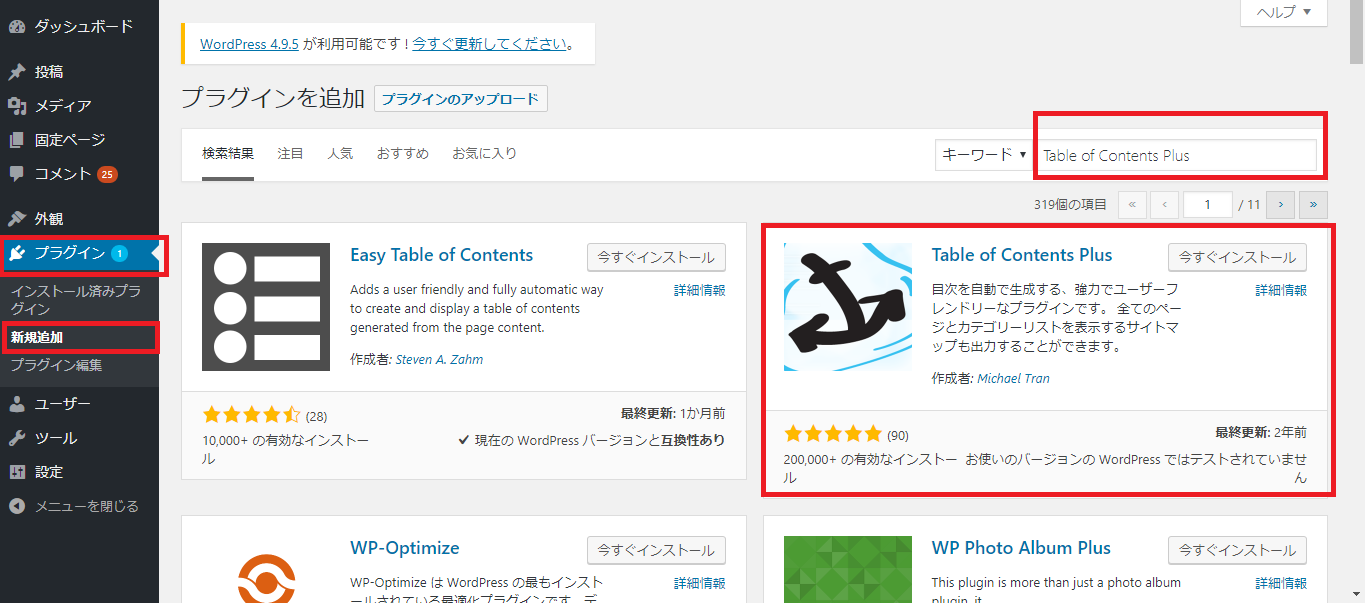
【プラグイン】⇒【新規追加】をクリックします。
キーワードに【Table of Contents Plus】と入力し検索します。
検索されたプラグインの【今すぐインストール】ボタンをクリックします。

【有効化】ボタンをクリックします。

プラグインが正常に適用されたことを確認してください。

【プラグイン】⇒【TOC+】を選択します。

【TOC+】の設定画面が表示(全表示)されます。
※この設定画面が表示されなければ、プラグインが正常に適用されていません。

Table of Contents Plusの設定値について
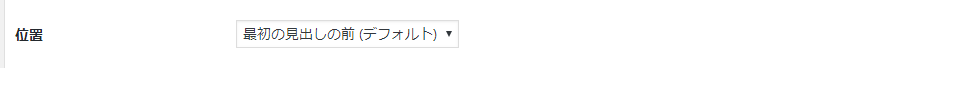
目次の位置設定:デフォルト設定のままでOKです。

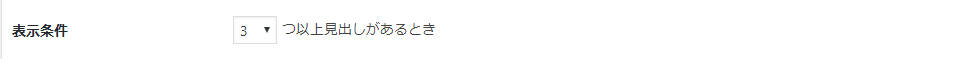
目次の表示条件:見出しの設定をした時、いくつ見出しを作ると自動的に目次が作成されるかの設定値です。
当サイトでは、【4】⇒【3】へと変更しました。

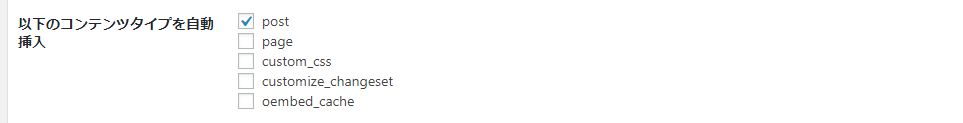
【page】⇒【post】へ変更しました。

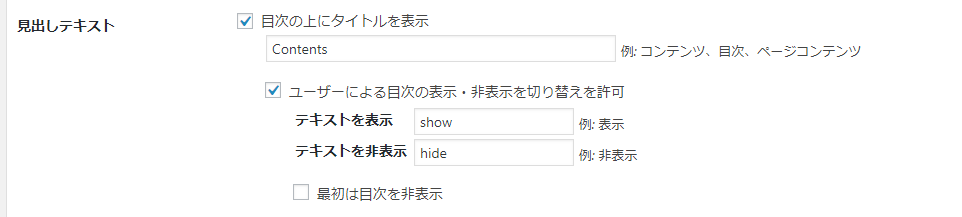
見出しテキストについては、デフォルト設定のままでOKです。

階層表示、番号振りもデフォルト値でOKです。
1.○○○
1.1△△△
1.2△△△
のような表示方法です。

これも、デフォルト値のままでOKです。

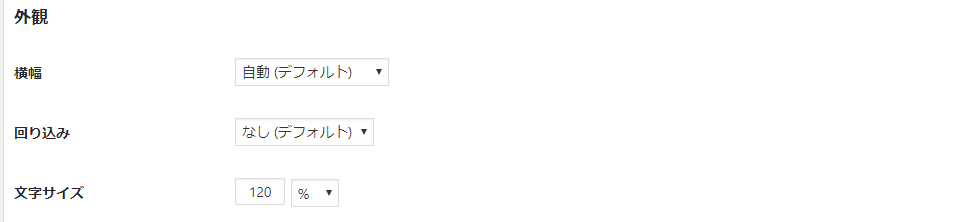
外観も基本的にはデフォルト値でOKです。
当サイトでは、文字サイズを【100%】⇒【120%】に変更しました。

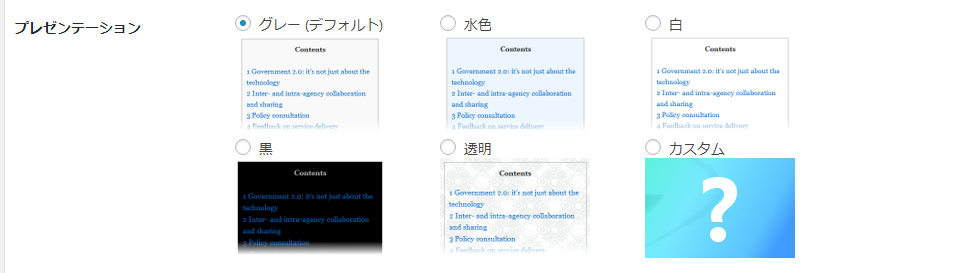
目次のデザインです。
自身のサイトに合った、好みのデザインを選択します。

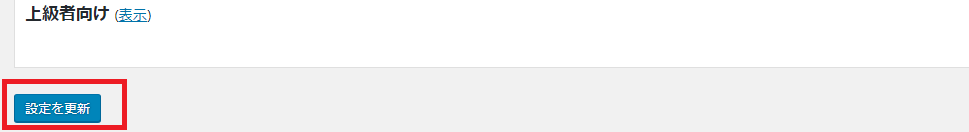
上級者向けは特に設定は必要ありません。
【設定を更新】ボタンをクリックし、適用します。

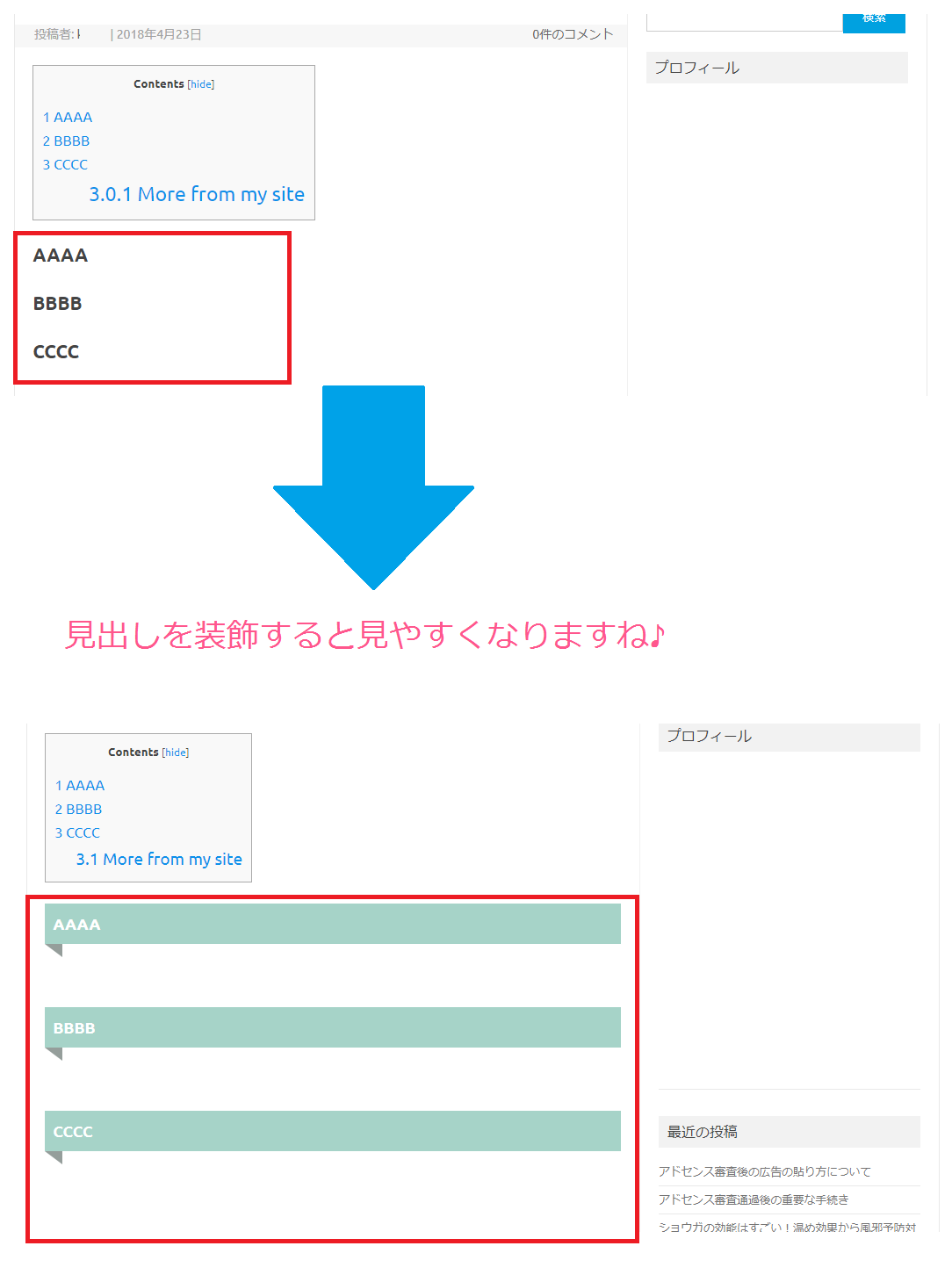
ワードプレスでオシャレな見出しに設定するプラグインについて

上記のプラグインを導入することで、記事に見出しを付けることで目次が簡単に作成できます。
記事の見出しは、文章のメリハリを付ける重要なアイテムであり、デザインも派手になり過ぎず、見やすさ重視が求められます。
しかし、ワードプレスのデフォルト設定では、見出しに装飾できる機能が組み込まれていません。
プラグインとちょっとした設定をすることで、自分の好きなデザインの見出しに変更することができます。
下記の記事を参考にしてくださいね。

見やすい見出しのデザインにすることは、ユーザー目線に立っていると思います。
コテコテなデザインもいいけど、やっぱりすっきりとシンプルなモノが良いですね。
シンプルで万能な見出しデザインのCSSコードを集めてみました。
個人的によく使っているおススメ5選です。
参考 ワードプレスの見出しデザインを変えるCSS・html設定例5選(サンプルコードあり)
その他おすすめプラグインについて
ワードプレスでブログを立ち上げたら、運営するためにはプラグインが必須となりますが、何を選んでいいの?
このような悩みを解決している記事です。
本記事では、プラグインの目的を明確にしていますので、自身のブログ運営で必要なモノをしっかりと選んで、記事作成に重きを置けるように環境設定をしていきましょう!

【見出しから目次を簡単作成!】ワードプレスのTable of Contents Plusの設定方法|まとめ
以上が、ワードプレス(WordPress)ブログで目次を簡単設置する方法でした。
手順は簡単ではありませんか?
プラグインを使用しなくても目次を作ることはできますが、面倒な作業です。
記事修正の度に、目次の追加や削除、修正をしていられますか?
作業を少しでも軽減させるためには、プラグインツールは欠かせません。
当サイトも今後のブログ作成を通じて、おすすめのプラグインがあれば随時ご紹介していきたいと思います。

意外なほど簡単だったので助かりました!
また、見出しの設定については、「ワードプレスの見出しデザインをプラグインで簡単に装飾設定・使い方」で詳しく説明していますので、ご参考にされてみてくださいね。
ワードプレスの記事作成は、最初の初期設定で作業効率がアップします。


