
ワードプレス(wordpress)で人気記事の一覧を自動的に表示させる簡単な方法って何かありませんか?
実は、Wordpress Popular Postsというプラグインを使用すると簡単に実現できてしまいます。
プログラミング知識があって自作で実装する方もいますが、プラグインを導入した方が早いのでおすすめです。
WordPressPopularPostsプラグインの設定から実装まで解説していきます。
【ワードプレスで人気記事表示】PopularPostsプラグインの追加設定
WordPress Popular Postsプラグインのインストール
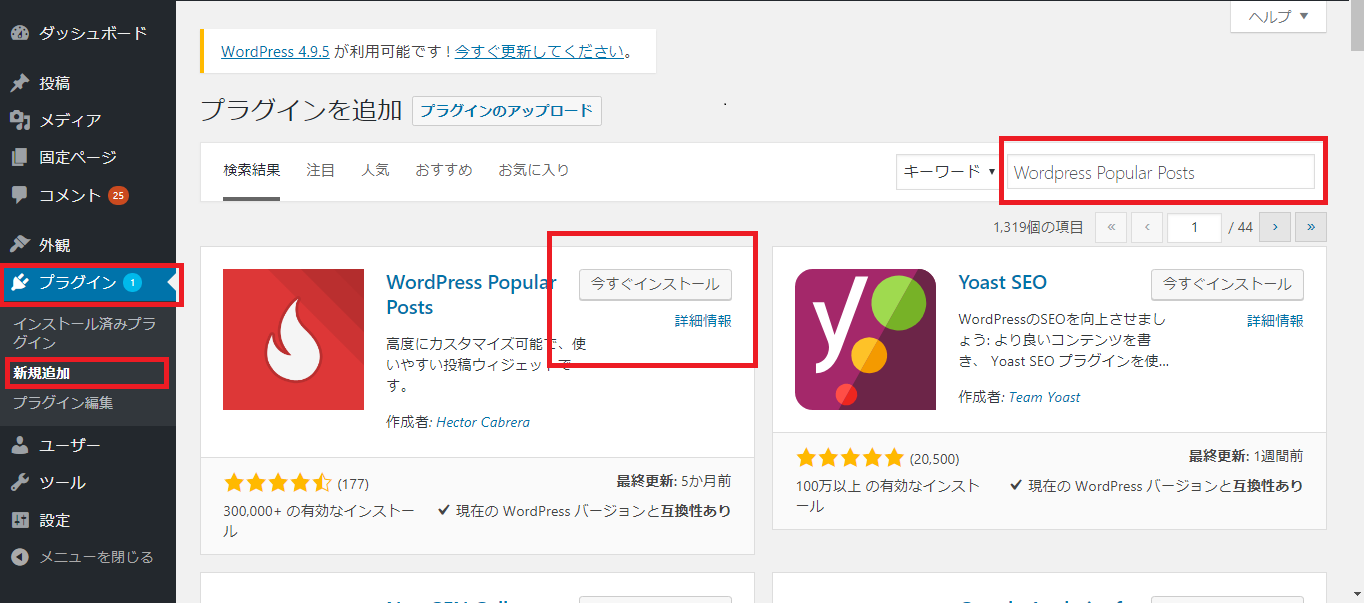
【プラグイン】⇒【新規追加】より【Wordpress Popular Posts】を検索します。
【今すぐインストール】をクリックします。

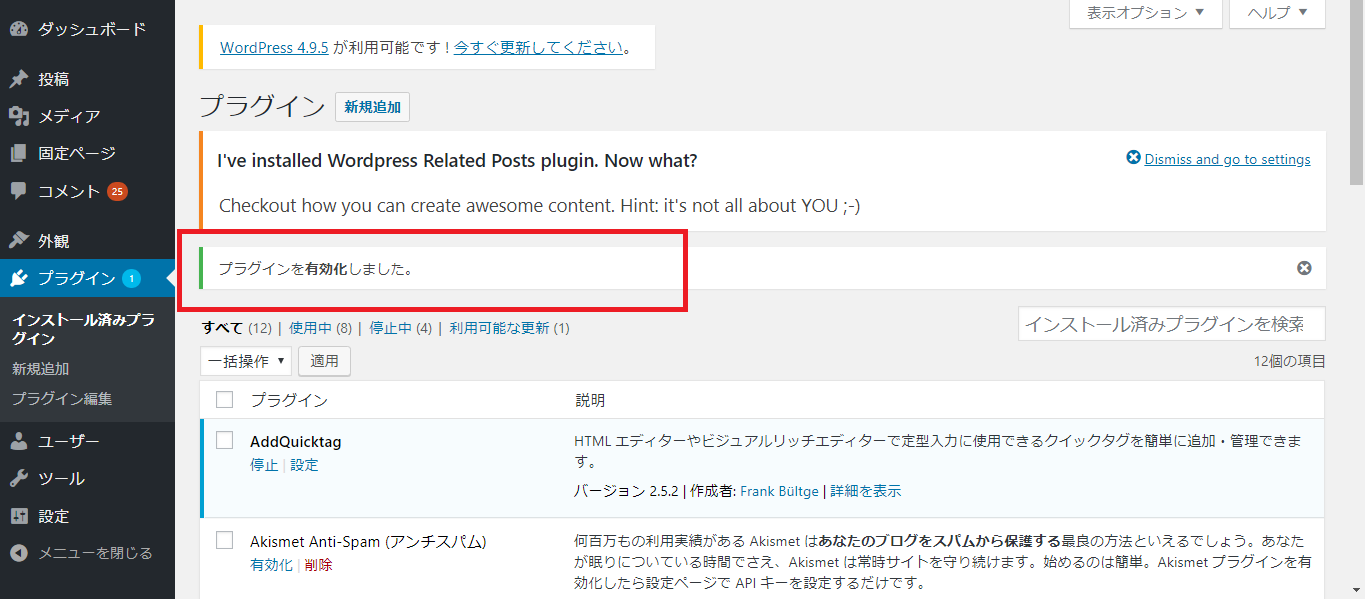
インストールが完了したら【有効化】ボタンをクリックします。

プラグインが有効化されたことを確認します。

WordPress Poplura Postsプラグインの設定方法
【設定】 ⇒ 【Wordpress Poplura Posts】を選択し表示します。
設定は、基本的にはデフォルト設定のままでOKです。
【変更を保存】をクリックします。

下記のツール画面が表示されます。
基本的には下記のデフォルト設定のままでOKです。
【アイキャッチ画像】について
【デフォルトのメイン画像を設定】をしてしまうと、この画像がずっと使用されてしまいます。
よって、【画像の取得元】を【アイキャッチ画像】に設定すると一番効率が良いのでオススメです。
【データ】について
迷いそうな項目として、「閲覧を記録する対象者」の部分を説明します。
【閲覧を記録する対象者】について
【訪問者のみ】
⇒ ユーザーが実際に訪れたページのみを反映させたい場合
【ログイン中のユーザーのみ】
⇒ WordPressのIDを保持しているユーザーのみを対象にデータを取得
【全員】
⇒ 自分を含めた全てのデータを取得する。
デフォルト設定でOKなのですが、「訪問者」のみを設定しておけば問題ありません。
【その他】について
デフォルト設定のままでOKです。
サイドバー(ウィジット)に人気記事を表示させる方法
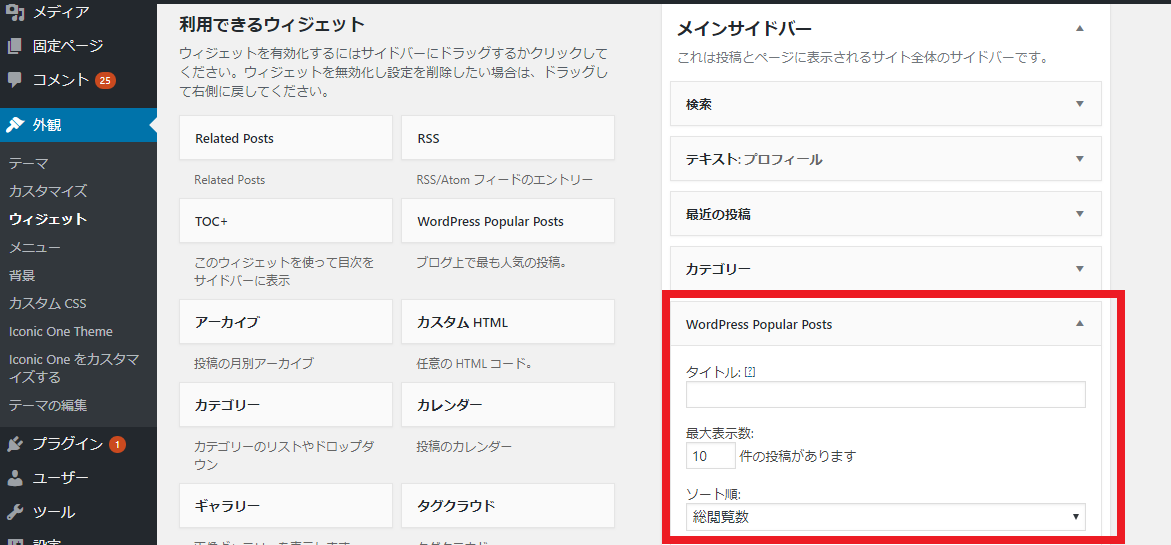
【外観】 ⇒ 【ウィジット】を表示します。
【Wordpress Popular Posts】の項目をメインサイドバーの下位にドラックします。(任意の場所でOKです)

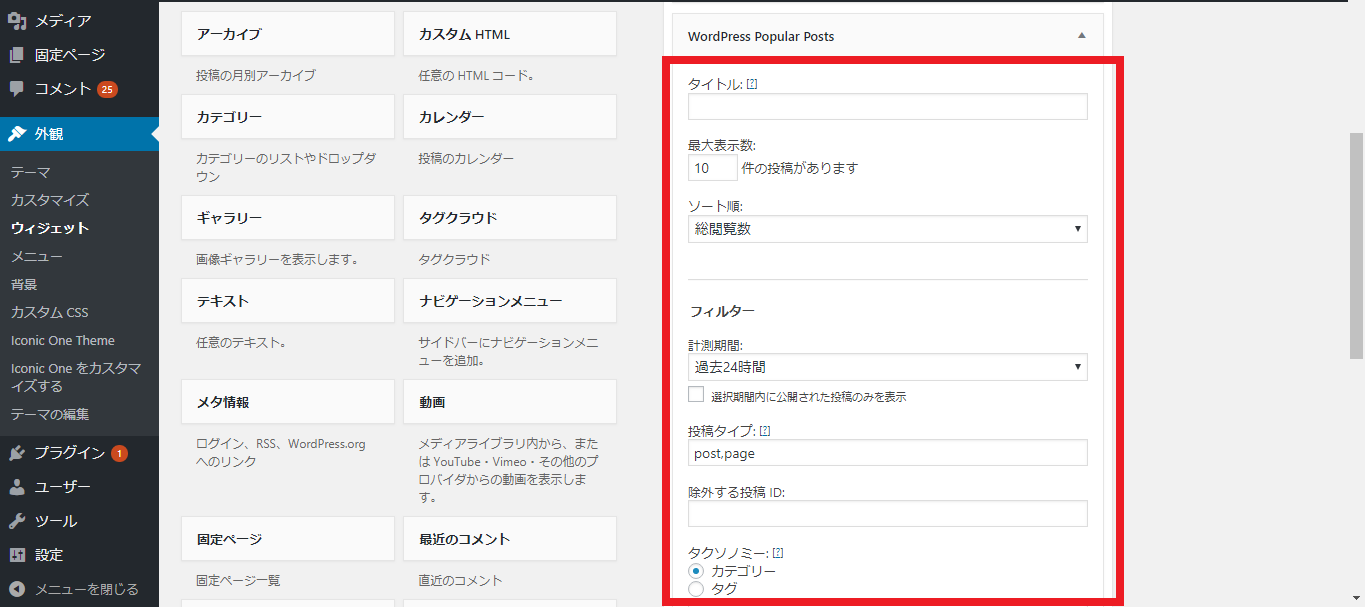
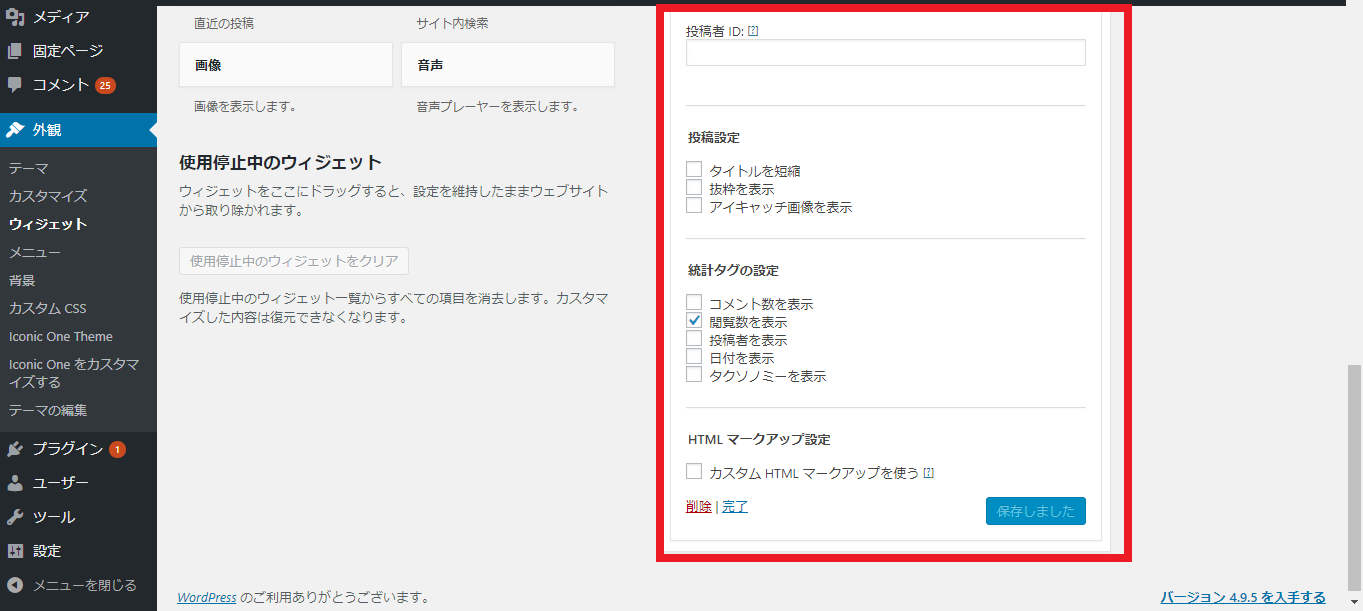
【Wordpress Popular posts】の設定内容を確認します。
タイトル:今回は、「人気記事一覧」として登録します。

下記の設定はそのままで基本的にOKです。
もし、意図的に人気記事に表示したくない記事があれば、【除外する投稿】に記事番号を登録してください。
記事番号は、ワードプレスで該当記事を展開した時に、URLに表示される【post=○○○】にあたる数字です。

【閲覧数を表示】のチェックを外します。
※ブログを始めたばかりの場合は、記事閲覧数が少ないのであえて表示設定を外しました。
アクセス数が集まってくれば表示してもいいのではないでしょうか。
【保存】して終了します。

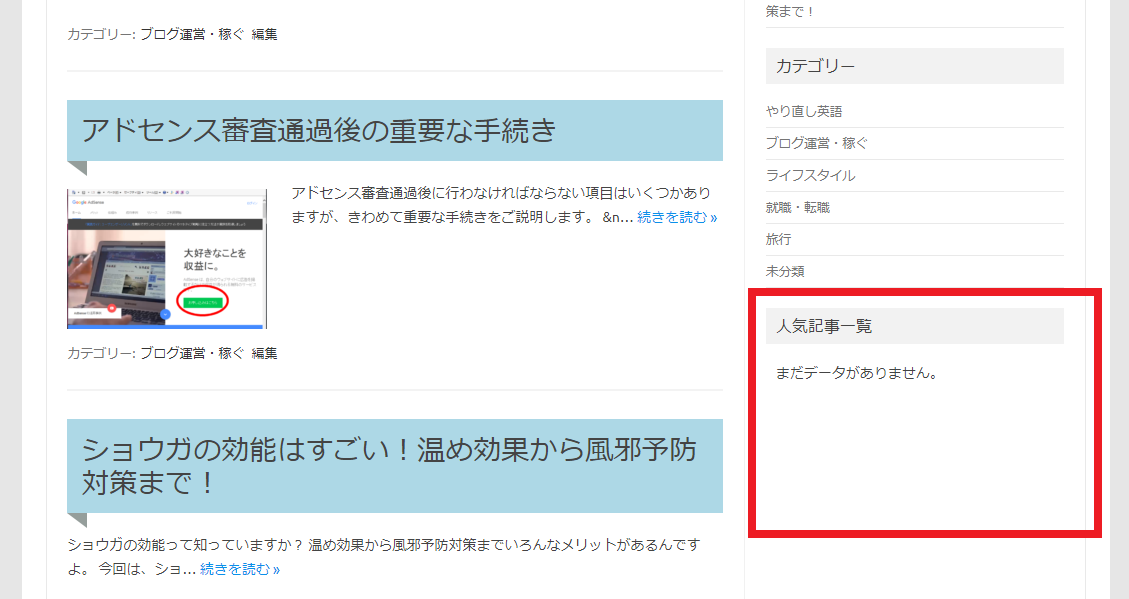
ブログのサイドバーに人気記事の項目が表示されたことを確認します。
※設定直後は、記事にアクセスされていないため表示されません。
試しに、いくつか記事を表示してみてください。
一覧が表示されればOKです。

【ワードプレスで人気記事表示】PopularPostsプラグインの追加設定|まとめ
以上で人気記事一覧表示の設定は終了です。
あとは、多くのユーザーの方々にブログを見てもらえるように工夫し、アクセス数を増やしましょう。
このツールが本当に威力を発揮するのは、アクセス数が集まったその時です。
一緒にブログ運営を頑張りましょう。



