
ワードプレス(WordPress)で作成したブログが突然重たく、画像の表示が遅くなるという経験はありませんか?
今回は、WordpressのEWWW Image Optimizerプラグインを使って画像の自動圧縮管理を行い、表示スピードの重い原因を改善するための方法をご説明します。
【WordPressが重い】EWWW Image Optimizerプラグインは画像圧縮で表示スピードを改善!
WordPressが重い【原因】!画像を圧縮し表示スピードの改善!
ブログの表示が遅くなる原因の1つとして、容量の大きい画像を使っていることがあげられます。
大きなサイズの画像を使い続けていくと、そのうち開かない、重い、イラつく原因となります。
ブログの表示スピードはユーザーの満足度に関係するだけではなく、SEO評価の1つとしても大いに関係するんですよ。
原因を放っておくと、検索順位を落とすどころか、「ユーザー離れ」になっちゃんですね。
スマホの写真をバンバン使ってるけど、大丈夫かしら?画像サイズなんて考えたことなかった・・・。ヤバイですか?
重たく感じる前に、しっかりと対策をしていきましょう!
一度設定してしまえば、画像を自動圧縮してくれるよ!
画像自動圧縮 EWWW Image Optimizerのインストールについて
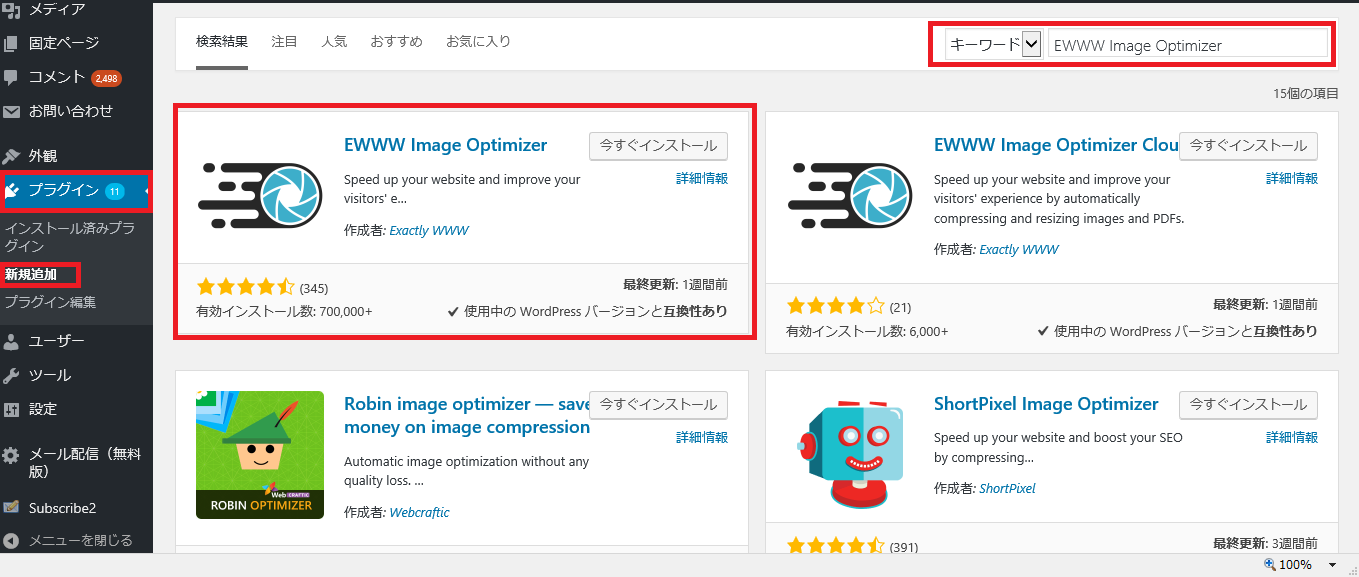
【プラグイン】⇒【新規追加】をクリックします。
キーワードに【EWWW Image Optimizer】と入力します。
【今すぐインストール】をクリックしプラグインをインストールします。

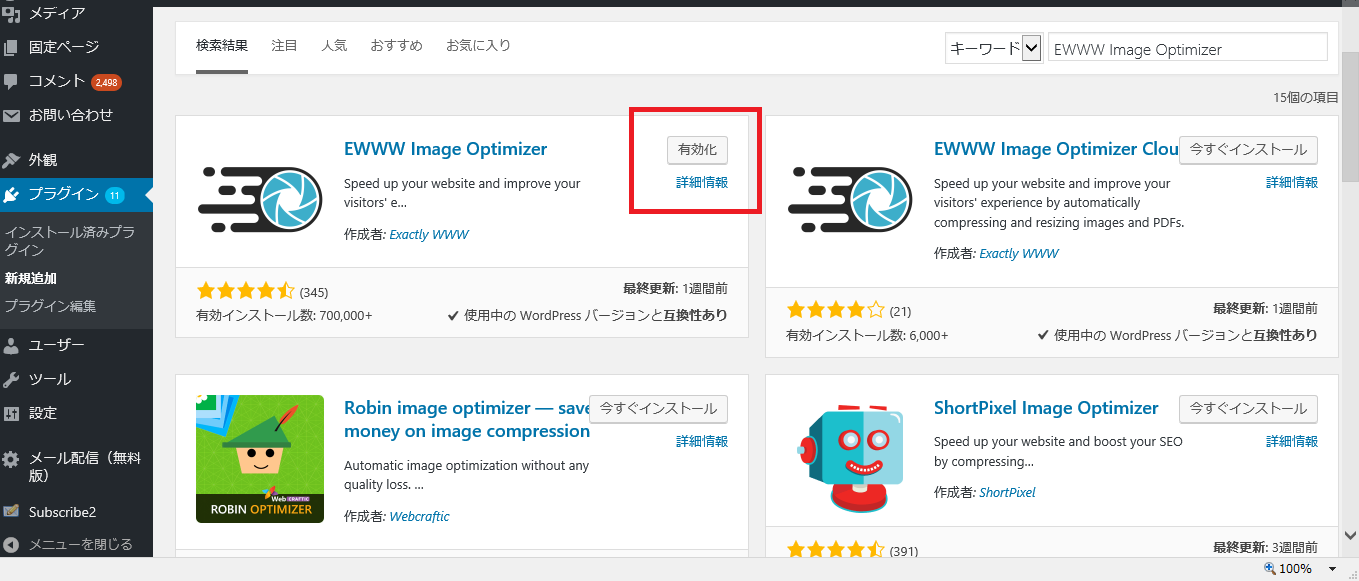
インストールが完了したら、忘れずに【有効化】にします。

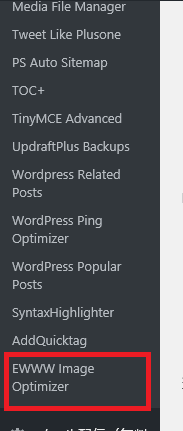
左端のメニューバーに【EWWW Image Optimizer】が表示されますので、クリックします。

画像自動圧縮 EWWW Image Optimizerの設定について
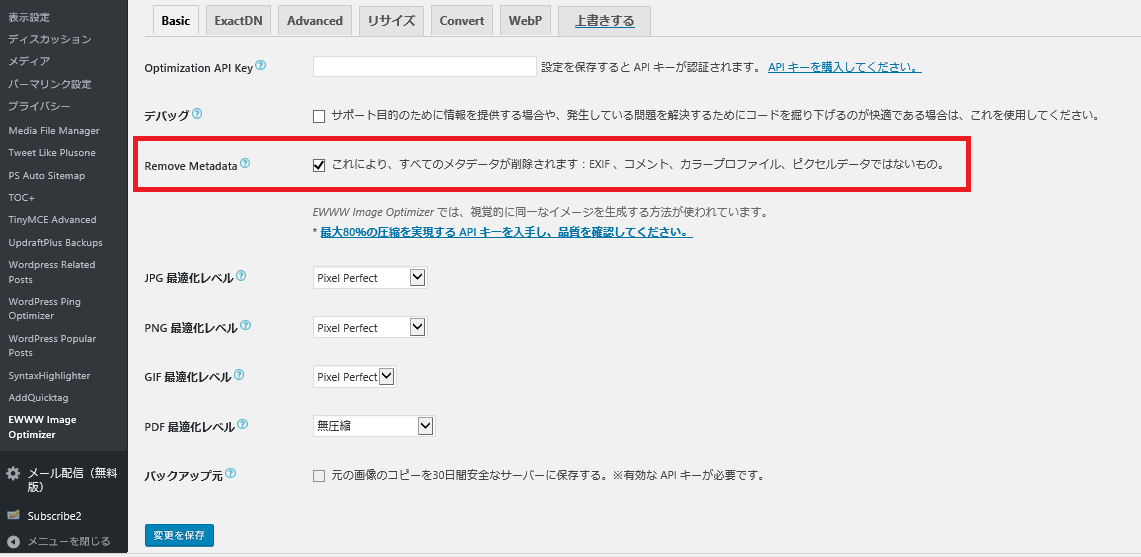
【Basic】タブ
赤枠の【Remove Metadata これにより、すべてのメタデータが削除されます・・・】にチェックを入れます。
◎この設定をすることにより、画像にくっついているメモ情報などの不要なテキストファイルが付いているときに、自動的に削除してファイルのサイズを削減してくれます。

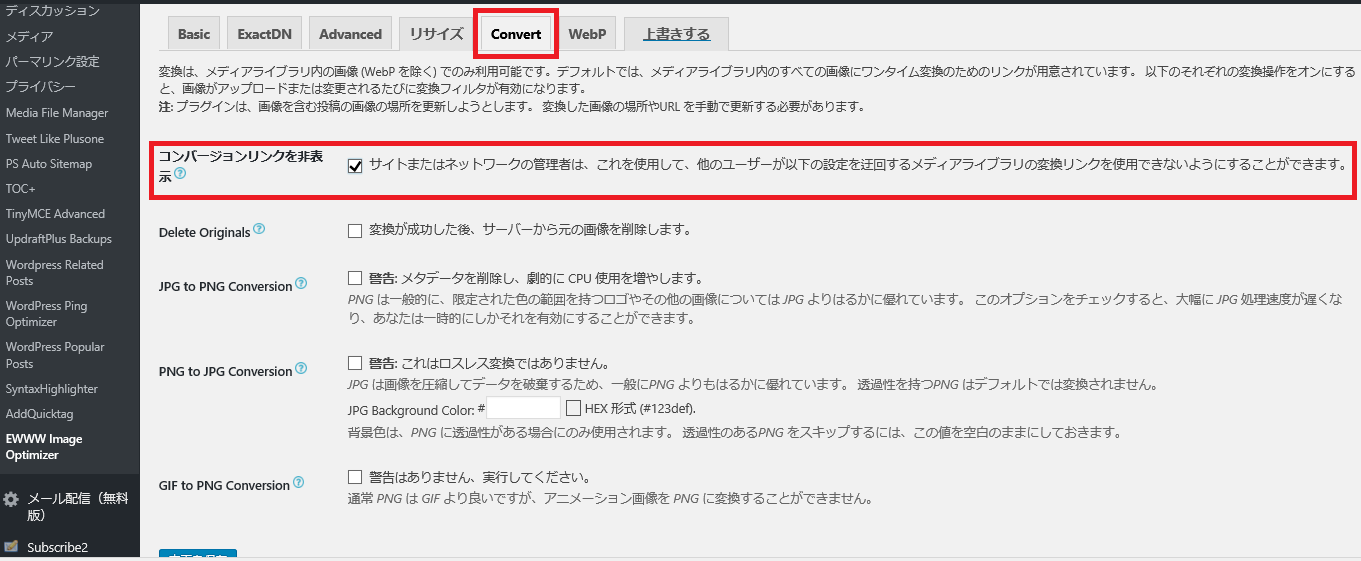
【Convert】タブ
赤枠の【コンバージョンリンクを非表示 サイトまたはネットワークの管理者は・・・・】にチェックします。
◎画質の低下を防ぐ効果があります。

設定項目は多岐にわたりますが、普通に使用するのであればこの2つだけで十分です。
WordPressに画像ファイルをアップロードし画像サイズを確認する
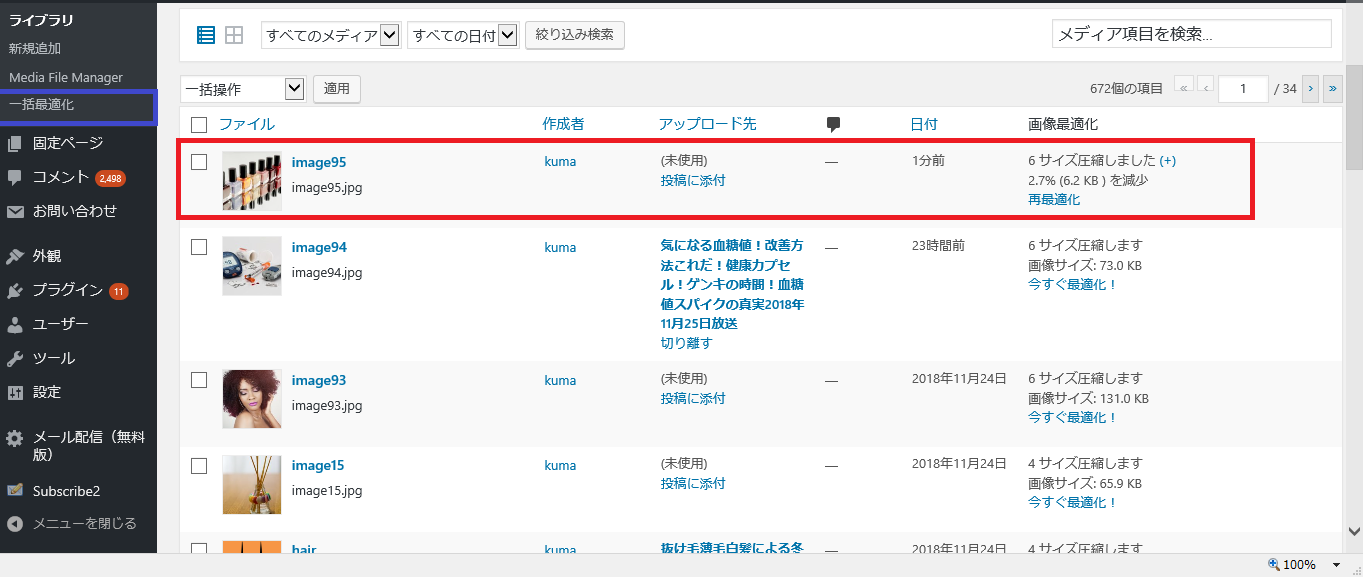
プラグインが正常に適用されていれば、画像をアップロードした際、下記のように画像が圧縮されデータ量が小さくなっていることがわかりますね。
データ量を少しでも小さくして、快適な表示スピードを心がけましょう。

また、過去にアップロードした画像も少なからずある場合は、一括してサイズの自動変換をすることができます。
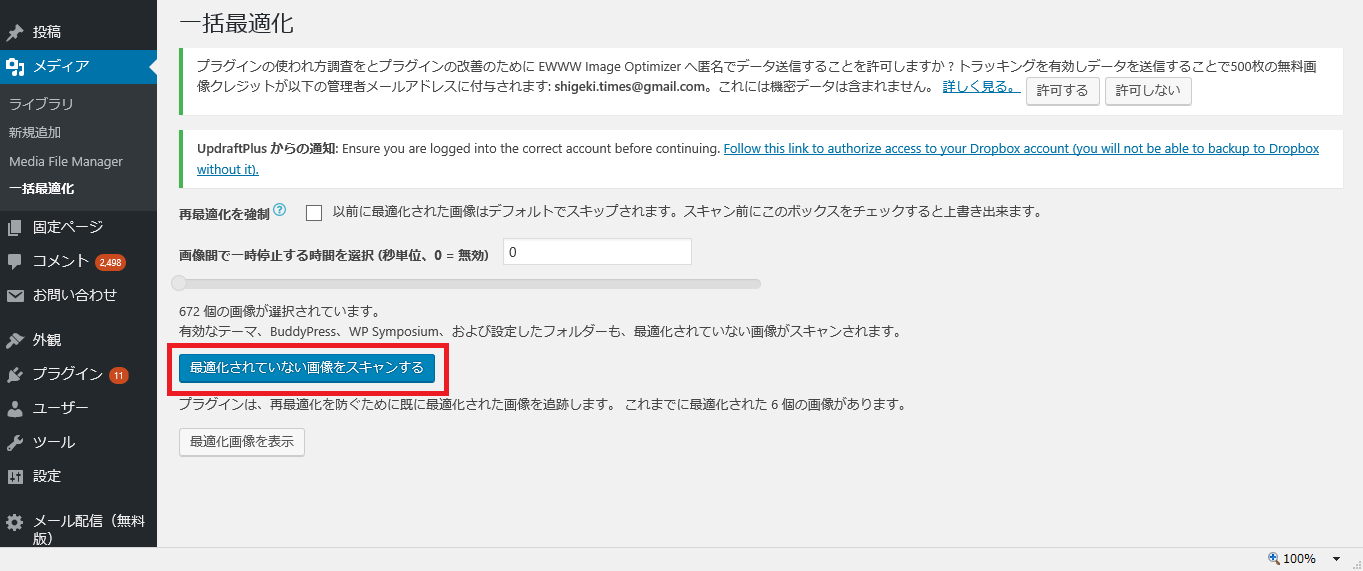
メニューバーの【メディア】⇒【一括最適化】をクリックします。
赤枠の【最適化されてい画像をスキャンする】ボタンをクリックします。
アップロードされた過去の画像がスキャンされ、データを圧縮・軽量化します。

【WordPressが重い】EWWW Image Optimizerプラグインは画像圧縮で表示スピードを改善!まとめ
これで、EWWW Image Optimizerのインストールから設定、使用方法までの手順でした。
基本的には、一度設定するだけでOKです。
EWWW Image Optimizerを利用せずに画像を扱うと、Photoshopなどのツールを使って解像度やサイズを変更する作業が必要となり、労力が発生します。
ここで時間を割いていては、ブログ運営が進みません。
冒頭でも記載しましたが、ページの表示スピードはとても大切です。
サイトの表示スピードが遅いと、せっかく訪れてくれた訪問者さんはイライラして見るのを諦めてしまいます。
せっかく一生懸命に役立つ記事を書いても、これでは非常にもったいないです。
使い方はとても簡単ですので、表示スピードが落ちる前に導入することをお勧めします。

