
【著作権フリー】Wordpressでアイキャッチ画像をブログに装飾しよう!
WordPressでブログを書いていると、記事中に画像や写真を追加したり、オシャレなアイキャッチ画像を設定したくありませんか?
記事に適した画像や写真を選ぼうとすると、意外と画像探しに時間がかかります。
おまけに、使いたい画像や写真は著作権は大丈夫なのでしょうか・・・?
今回は、ブログを書いている方には嬉しい、著作権フリーの写真素材や画像を提供されている「Pixabay」をご紹介します。
合わせて「Pixabay images」プラグインを導入すると、とても簡単に画像を検索し、記事に写真画像を追加することができます。
【アイキャッチ画像】ワードプレスブログに装飾【Pixabay Imagesプラグイン】

他人の写真やイラストの無断掲載はNGです!Pixabayを使おう!
ネットに掲載されている写真やイラストなどには、著作権等があります。
綺麗な海外の風景の写真や、素敵なモデルの写真など。
自分のサイトで使用できたら、いいなぁ・・・と思うこともありますね。
しかし、勝手に無断で利用、掲載することは著作権侵害でNG行為です。
アドセンスを運営しているサイトであれば、停止になることも大いに考えられますので、心当たりがあるようであれば、すぐに差し替えましょう。(運営規約にもあります)
サイトを色々と調べてみると分かるように、個人使用はOKだけど、商用利用はNGとか、ライセンス料を払えばOKなど、様々な利用の仕方があります。
それぞれの利用規約をしっかりと確認するのがポイントです。
さて、これを踏まえて、写真画像を扱うのは難しい・・・と思う人も多いかもしれませんが、解決策は「Pixabay」です。
次の章で解説しますが、Pixabayは無料の写真画像やイラストを共有するサイトです。
無料配布、商用利用可、改変などもOKなので、ブログ運営者としては押さえておきたいサイトです。
【著作権フリー】でPixabayが使いやすいです!

Pixabayにアップされている全ての画像と動画は、パブリックドメイン(PD)、クリエイティブ・コモンズゼロ(Creative Commons CC0)にて無償配布されています。
ダウンロード、改変、配布、商用利用に際してすべてがフリーとなっていますので、ブログ運営者にとってはとても嬉しいですね。
使いやすいのでオススメです。
ですので、単純明快に上記のパブリックドメインやクリエイティブ・コモンズの写真やイラストなどであれば「自由に使用してもOK!」ということです。
個人でもビジネスでも使用可能というのが嬉しいですね。
「ロイヤリティ」とか「クレジット表記」・・・などを考えなくてもいいということです。
https://pixabay.com/ja/service/faq/Pixabayは著作権のない画像や動画を共有する、活気のあるクリエイティブコミュニティです。
すべてのコンテンツはクリエイティブコモンズCC0の下で公開されています。
これにより、たとえ商業目的であっても、許可を求めたりアーティストに信用を与えることなく安全に使用できます。PIXABAYのよくある質問より引用
ちなみに、2016年3月時点で、59万点以上の画像が登録されています。
様々なジャンルの記事に合う画像が見つかります。
使いやすい理由として、日本語による検索にも対応しており、素材の探しやすさも抜群の面もあります。
ダウンロードした写真画像は、ワードプレスにアップして必要に応じて記事中に追加したり、アイキャッチに登録して使うことができます。
画像を関連フォルダに別けて管理、保存されたい場合は、下記の記事もご参考にしてくださいね。
Pixabay Imagesプラグインのインストールと設定
上記の通り、Pixabayのサイトから適切な写真画像を検索し、PCに保存後ワードプレスにUPして使用するのもいいのですが、プラグインを利用すると、もっと簡単に写真画像を記事中やアイキャッチ画像に追加することができます。
新規プラグインを追加します。
検索ボックスに、「Pixabay」と入力し検索します。
Pixabay Imagesプラグインを【今すぐインストール】します。
インストールしたら、プラグインを【有効化】しておきましょう。

Pixabay Imagesがインストールされたら、【設定】⇒【Pixabay Image】より設定画面を表示させます。

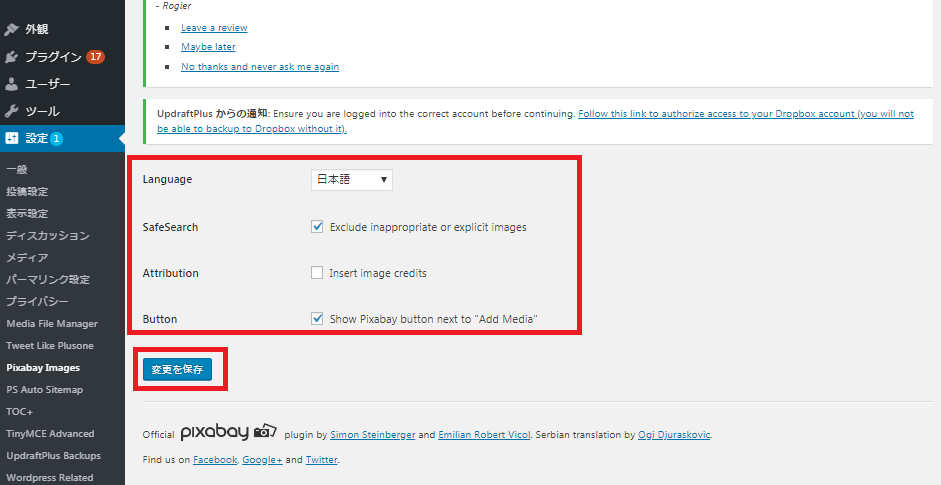
■Language
使用する言語を選択します。
■SafeSearch
Exclude inappropriate or explicit imagesにチェックを入れると不適切もしくはみだらな画像が検索結果から除外されます。
■Attribution
Insert image creditsにチェックを入れるとクレジット表記タグが自動で挿入されます。クレジット表記を入れたくない場合はチェックを外しておきましょう。
■Button
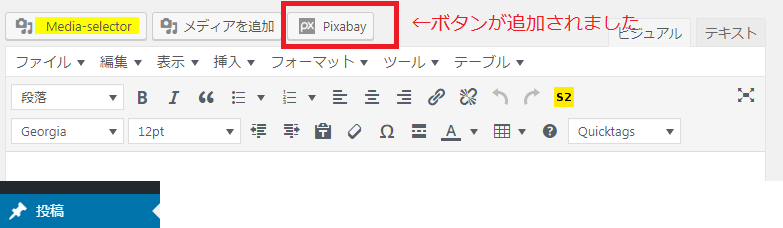
Show Pixabay button next to “Add Media”にチェックを入れると、新規投稿画面の「メディアを追加」ボタンの右横にPixabayボタンが表示されます。
新規記事画面に、【Pixabay】ボタンが追加されたことがわかります。

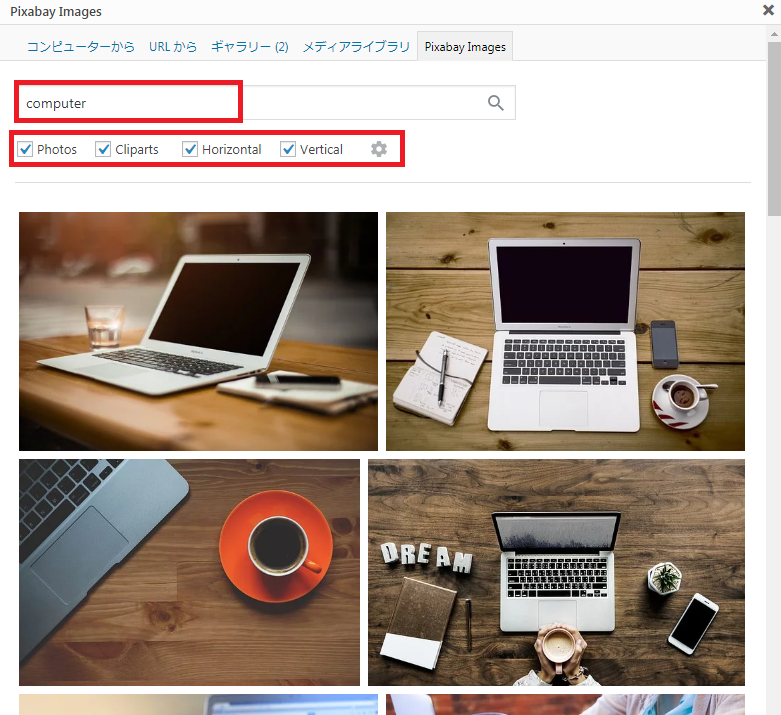
【Pixabay】ボタンをクリックすると下記の検索画面が表示されます。
例として、
「computer」と入力し検索してみます。
ちなみにチェックスの意味は下記の通りとなります。
・Photo:写真を検索対象
・Cliparts:クリップアートを検索対象
・Horizontal:横向き(横長)画像を検索
・Vertical:縦向き(縦長)画像を検索
ブログでは大抵、横向き画像の方が使いやすいと思います。
検索不要なものはチェックを外してもいいですね。
選びたい画像があれば、写真を【クリック】します

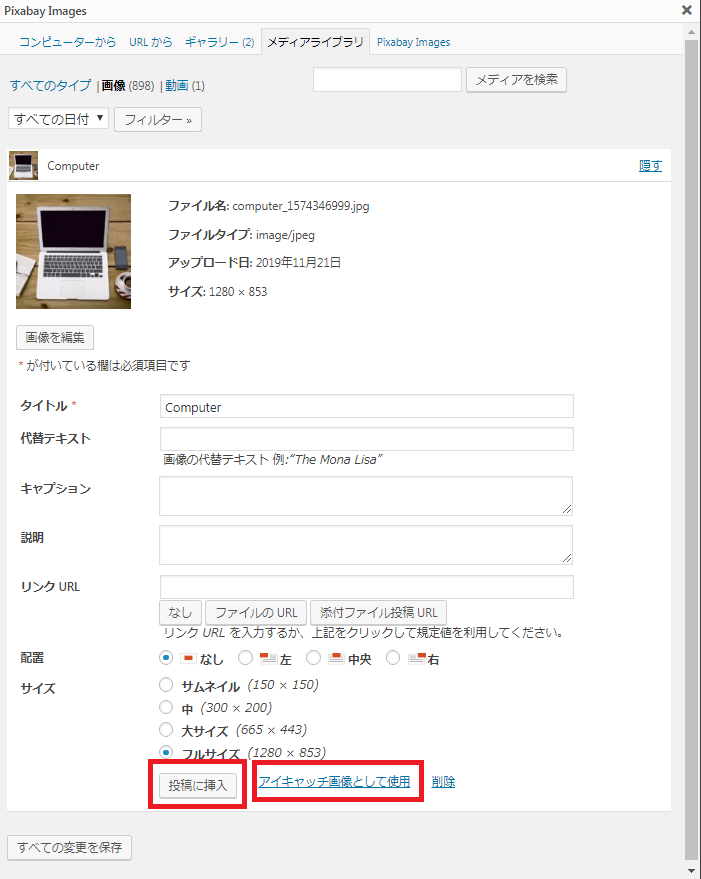
画像を追加する画面が表示されます。
アイキャッチに画像を登録したい場合:【アイキャッチ画像として使用】をクリック
記事に追加したい場合:【投稿に挿入】をクリック

とても簡単に画像を設定、追加することができるようになります。
これでもう、画像を探し回って疲れる心配はありませんね。
【アイキャッチ画像】ワードプレスブログに装飾【Pixabay Imagesプラグイン】まとめ
画像を取り扱うサイトは様々ありますが、Pixabay Imagesプラグインを利用すれば、記事にあったイメージを簡単に、効率よく見つけることができますので、WordPressをお使いの場合は必須かと思います。
ブログは基本的には有益なテキストがメインなのですが、それだけだと見やすさの点で欠けます。
記事中に画像が要所要所にあった方が、アクセントやメリハリが付き読み手にとって読みやすい記事となります。
読みやすい記事は、SEOの向上にもつながります。
画像探しに時間をかけるよりも、新規記事の作成や、過去記事の見直しに時間をかけるべきです。
まだ、画像探しに苦労をされているのであれば、是非、「Pixabay」を利用されてみては如何でしょうか?

