
【TinyMCE Advanced】ワードプレスの書式設定ツールで記事作成を効率化。
初めてのワードプレス(wordpress)で文字サイズを変更するにはどうすればいいの?
今回は、このような悩みを解消します。
【TinyMCE Advanced】ワードプレスの書式設定ツールで記事作成を効率化
ワードプレス(wordpress)で記事の文字サイズを変更するには?
ワードプレスを初めて使った方であれば、運営中に「あれ?」っと思うはず。
ブログを記載していくと、途中で文字を強調したり大きくしたり、色を変えたりしますよね。
しかし、ワードプレスのデフォルト設定では、容易に文字サイズを変更する機能が付いていません。
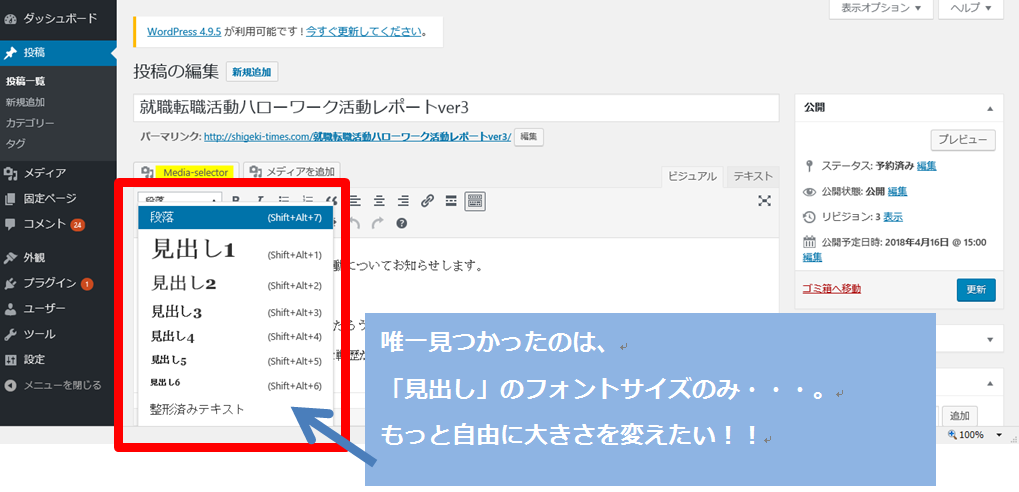
パッと見ると、文字の書式に似たようなツールが表示されているので、サイズ変更できそうな気がしますが、文字サイズ変更のツールがないのです。

文字サイズを変更できそうな機能を発見するも【見出し】の変更。
この機能はタイトルの見出しなどで、また別の意味で大切なのですが、容易に文字サイズを変更できる機能が付いていないでことがわかります。

TinyMCE Advanced プラグインのインストール
これを解消するには、【TinyMCE Advancedというプラグイン】を用いることで解決できます。
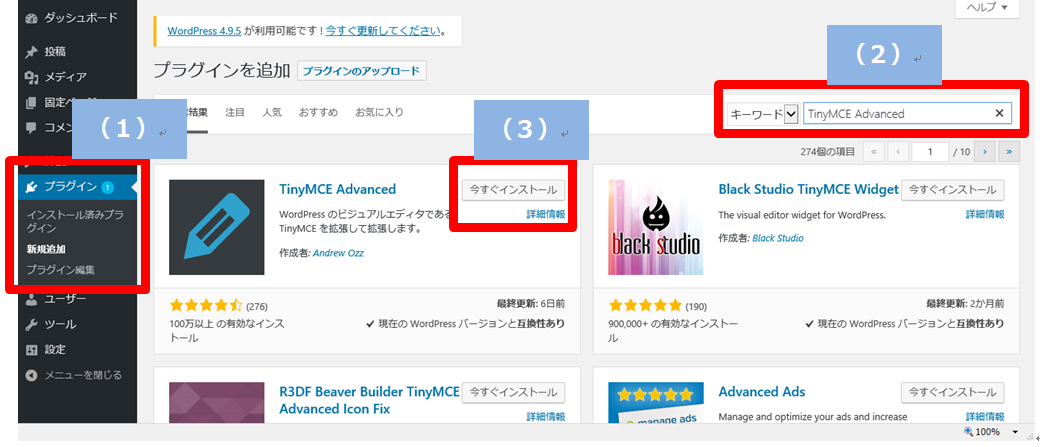
(1)【プラグイン】メニューの【新規追加】をクリックします。
(2)のキーワードに【TinyMCE Advanced】というキーワードを入力します。
(3)検索されると、【今すぐインストール】ボタンをクリックしインストールします。

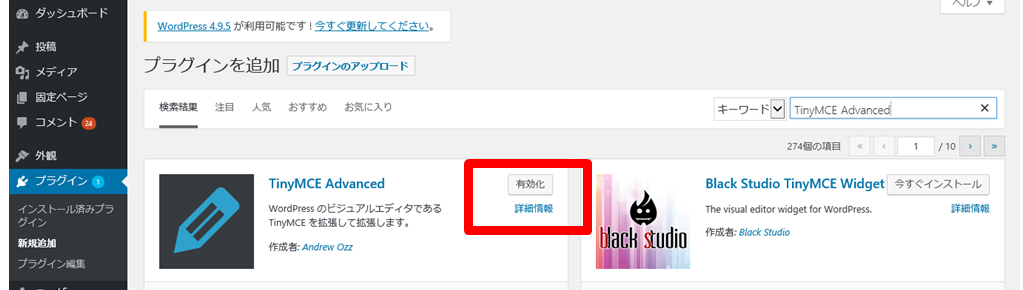
インストールが完了すると【有効化】ボタンをクリックします。
※プラグインをインストールしても【有効化】を適用しないと機能を使うことができません。

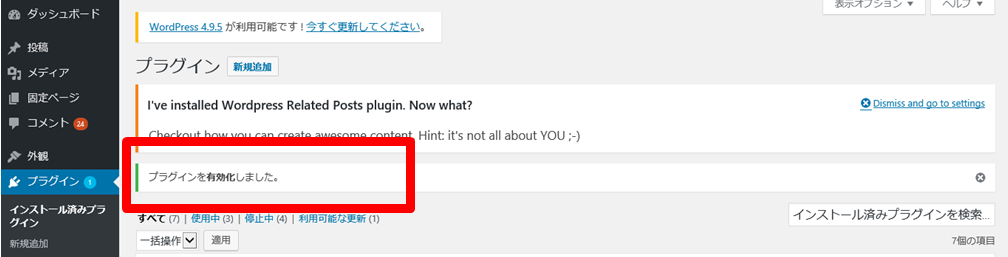
プラグインが有効化になったことを確認します。
※追加したプラグインが必要なくなれば、【無効】にすることもできますので、今後の運用に合わせて適時適用してくださいね。

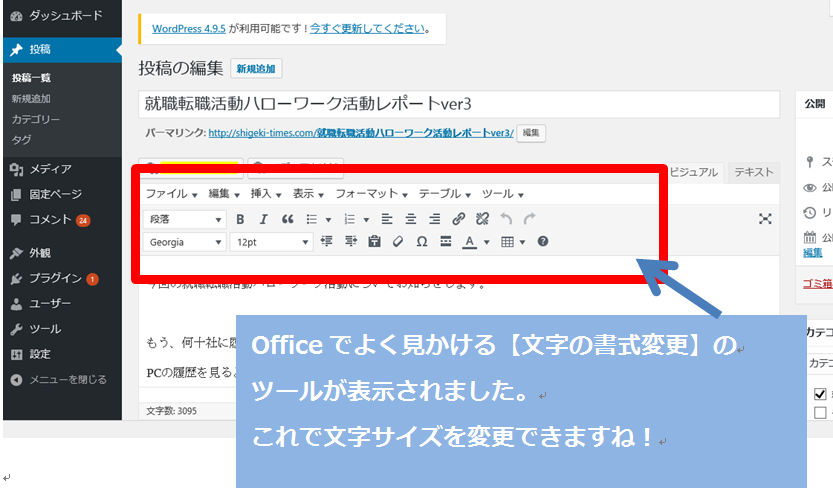
プラグインが有効化された状態で、新規に記事を作成すると下記のように【文字の書式変更】のツールが表示されます。
Office製品に近いようなツールではありませんか?
文字の書式変更以外にも、たくさんの機能が追加されていることがわかると思います。
これなら思うがままにブログ記事を装飾可能ですね。

設定の手順は以上となります。
【TinyMCE Advanced】ワードプレスの書式設定ツールで記事作成を効率化|まとめ
このツールを知らなかった時は、本当に苦労しました。
CSSの知識をフル稼働させて、記事作成大変だー!!と思いながら作成していました。
まだまだ、知らない便利なツールはたくさん存在しますので、今後も少しずつご紹介していきたいと思います。
今回の記事が、少しでも皆さんのブログ運営にお役に立てれば幸いです。


