
ワードプレス(WordPress)の見出しのデザインの装飾の変え方の簡単な方法を知りたくないですか?
方法は簡単!プラグイン「AddQuicktag」と「Simple Custom CSS」を導入し好きに設定するだけです。
複雑なCSSコードをプラグインで簡単に設定することができるで、一度設定してしまえば、必要な時に一発で見出しのデザインを変更することができます。
(記事追加修正:addquicktagを利用してさらに作業効率をアップする)

ワードプレスで記事を書いたんだけど、「見出し1~6」を選んでも見出しの文字サイズしか変わらないんですけど・・・。
かっこいい見出しのデザインを付けたいです!!

そうですね。ワードプレスのデフォルト設定だと、文字のサイズだけが大きくなるだけですからね。
デザインを追加するだけでも記事にメリハリが付いて、読みやすくなります。
何より、見出しはアクセス数にも大きく関係していきます。
やり方は下記の手順通りに進めていくと簡単にできますからね!
簡単!ワードプレスの見出しデザインをプラグインで装飾設定・使い方
ワードプレスを使えるようになるとブログを運営できますが、デフォルトの機能でh1やh2、h3で見出しを作っても文字の大きさしか変わらず、背景色などのデザインが付かなくて困っている方はいませんか?
簡単にできる方法は下記に紹介するプラグインの導入と設定だけです。
AddQuicktag、Simple Custom CSSは、後の作業効率もアップしますので、早い段階で入れておきましょう。
特に、「AddQuicktag」は、後の作業効率アップのツールとして大いに役立つこと間違いなしです。
このツールを使わなくても、CSSというコードをその都度h1やh2のタグに追加していくことで実装することができますが、初めてワードプレスを始めたばかりの方ですと、どこにどんな情報を記載していいのか分かりませんし、何より毎回追加するのは煩雑です。
ましてや、下手に触ると、ブログ全体のデザインが壊れてしまったなどと影響が出てしまう場合もあります。
また、ユーザービリティの観点からしても、「見やすさ」、「読みやすさ」は、グーグルの検索エンジンの評価にも直結し、結果としてアクセス数(PV数)の呼び込みへと繋がります。
ワードプレスでブログを構築し始めたら、この「AddQuicktag」と「Simple Custom CSS」はしっかりと導入し、魅力ある見出しデザインを作りユーザービリティを向上させていきましょう。
設定はとても簡単です。
次の章に設定方法をまとめてみました。
見出しデザインを装飾するにはプラグインをインストール
今回、見出しのデザインの装飾を行うには、下記の2つのプラグインをインストールする必要があります。
・AddQuicktag
・Simple Custom CSS
インストールが完了したら、それぞれのプラグインの設定値を少し変更するだけです。
「AddQuicktag」プラグインのインストール
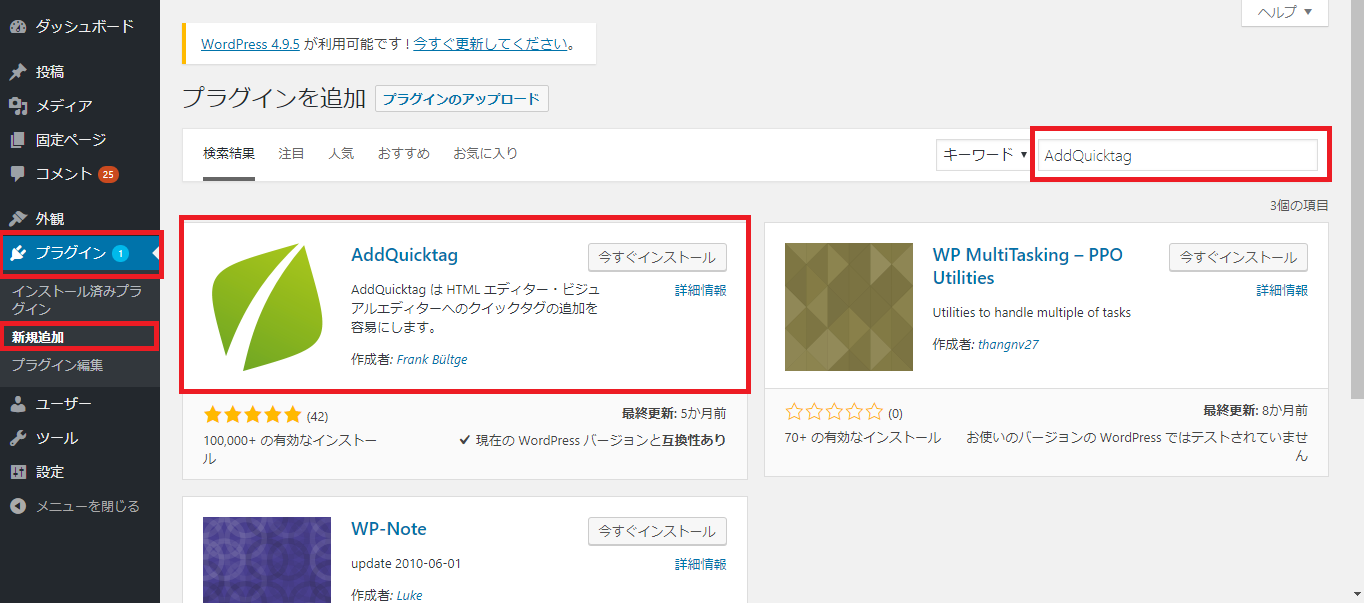
【プラグイン】 ⇒ 【新規追加】をクリックします。
キーワードに「AddQuicktag」と入力します。
AddQuicktagのプラグインをインストールします。
【今すぐインストール】ボタンをクリックします。

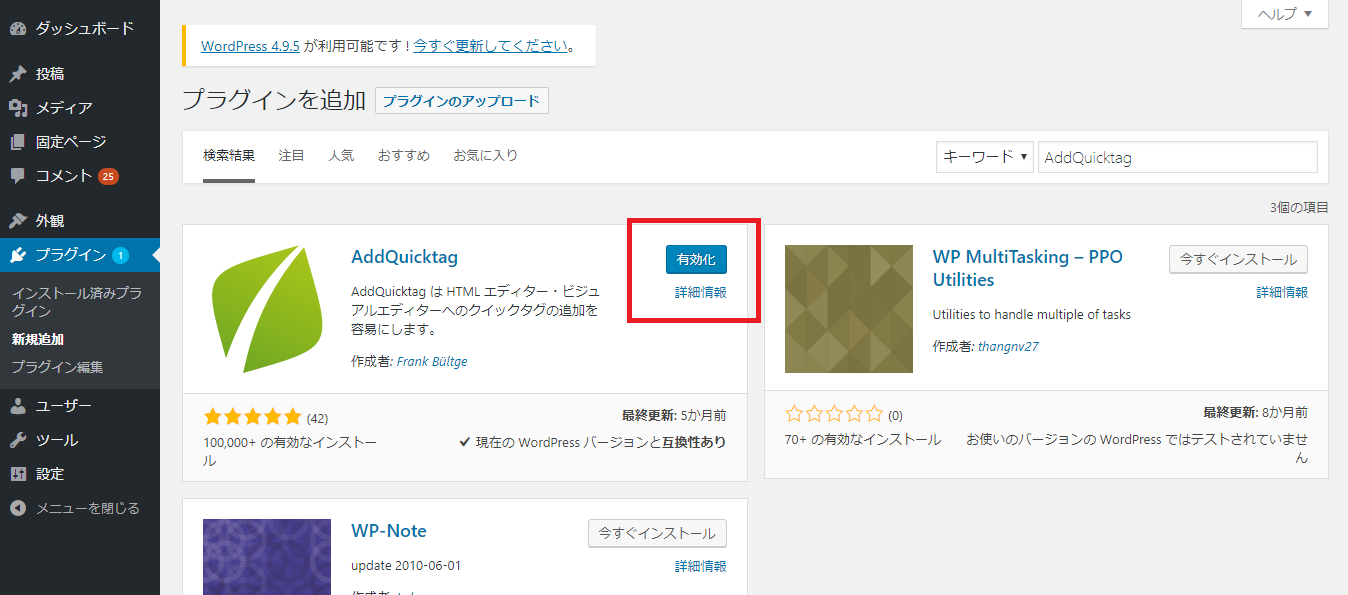
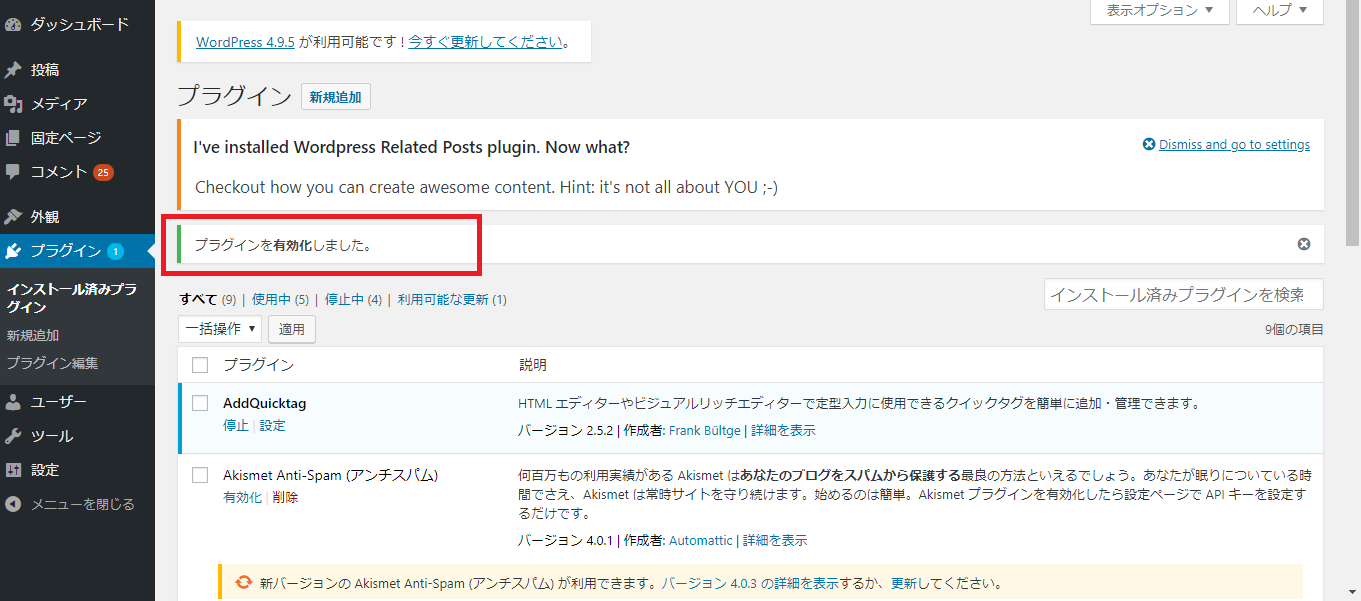
インストールが完了したら【有効化】ボタンをクリックします。
※有効化にせず、上手くいかないという問い合わせがたまにあります。

プラグインが確実に有効化になったことを確認します。

「Simple Custom CSS」プラグインのインストール
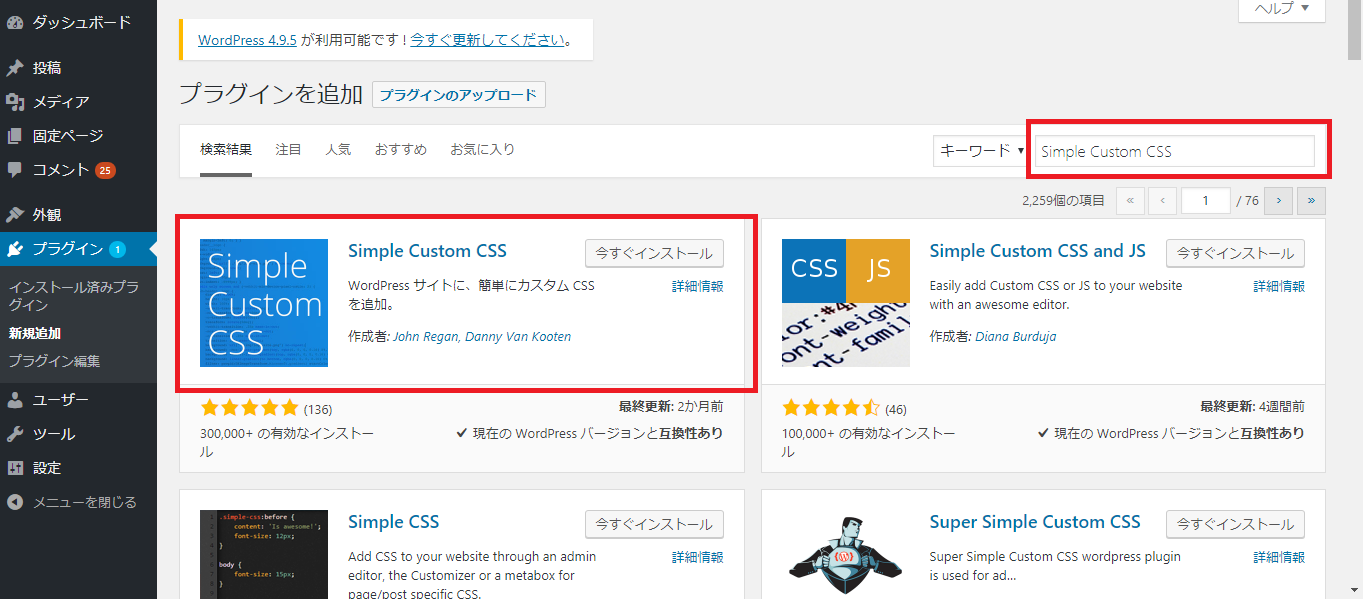
プラグインの追加画面に戻ります。
キーワードに【Simple Custom CSS】と入力します。
Simple Custom CSSプラグインをインストールします。
【今すぐインストール】ボタンをクリックします。

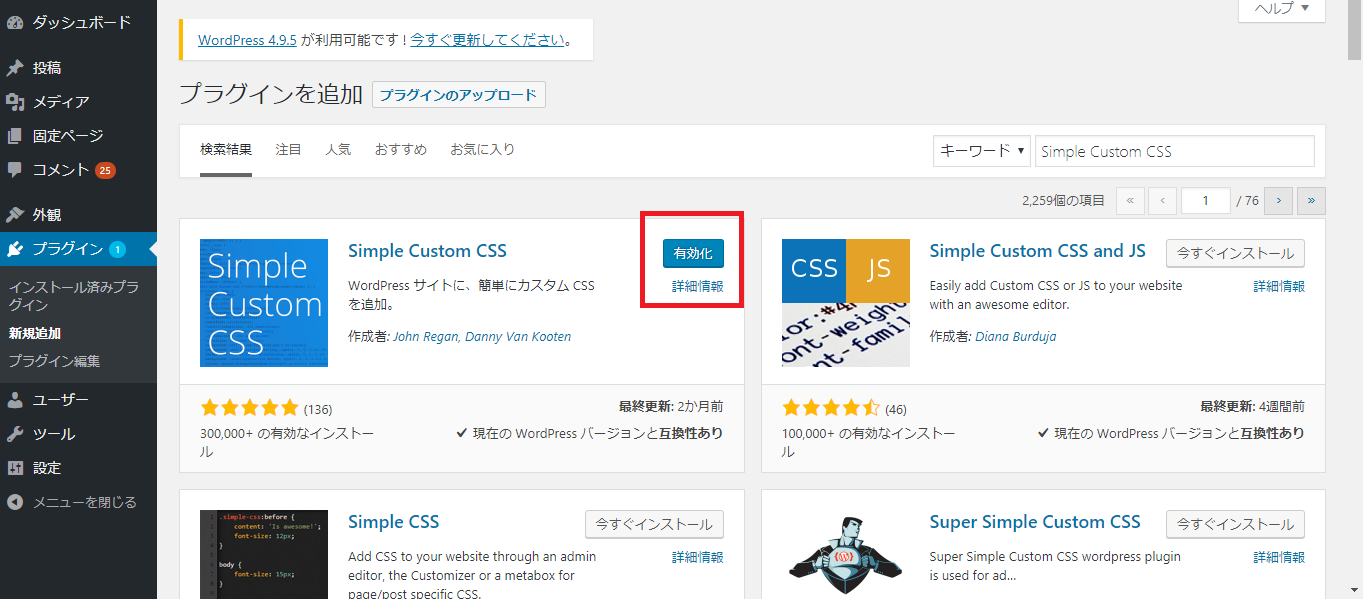
インストールが完了したら、【有効化】ボタンをクリックします。

AddQuicktagの設定をおこなう
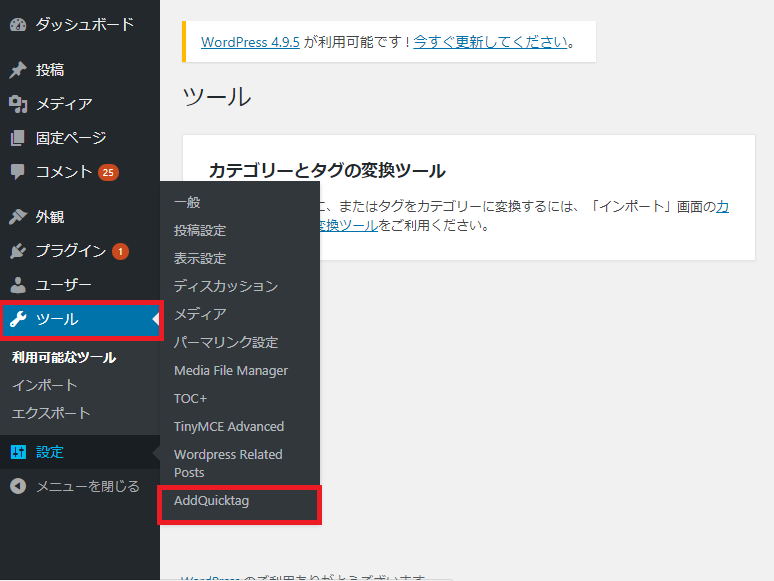
【ツール】⇒【AddQuicktag】をクリックし、管理画面を表示させます。

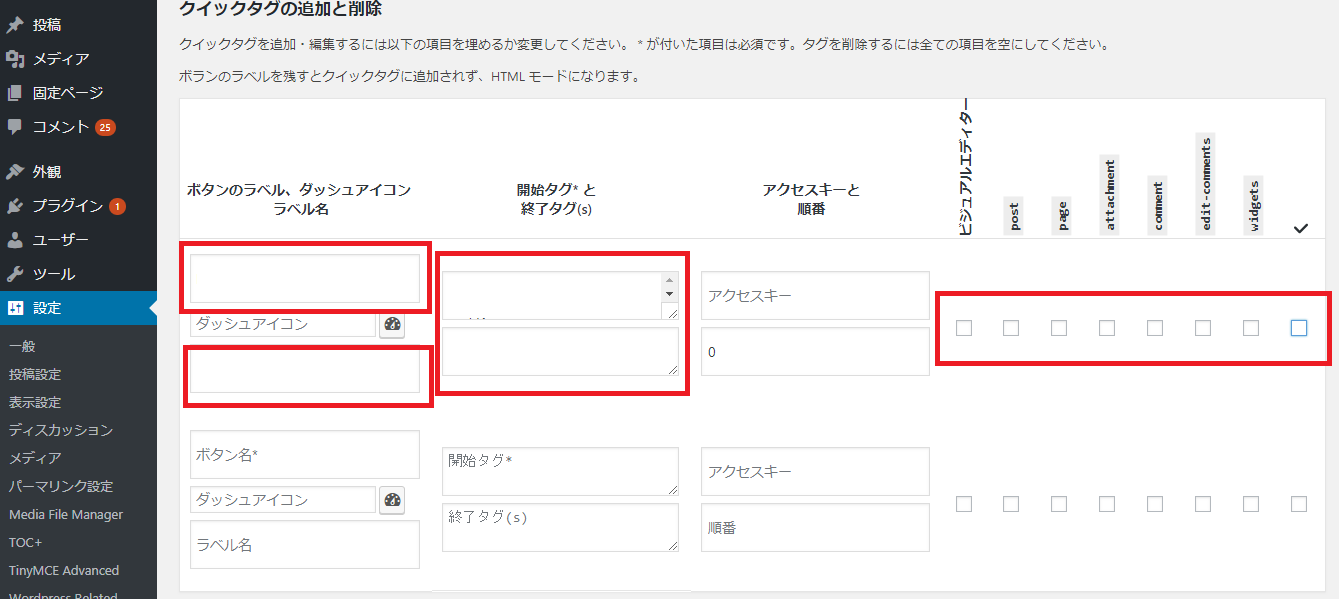
下記のような設定画面が表示されます。
設定する箇所は、赤枠の部分です。

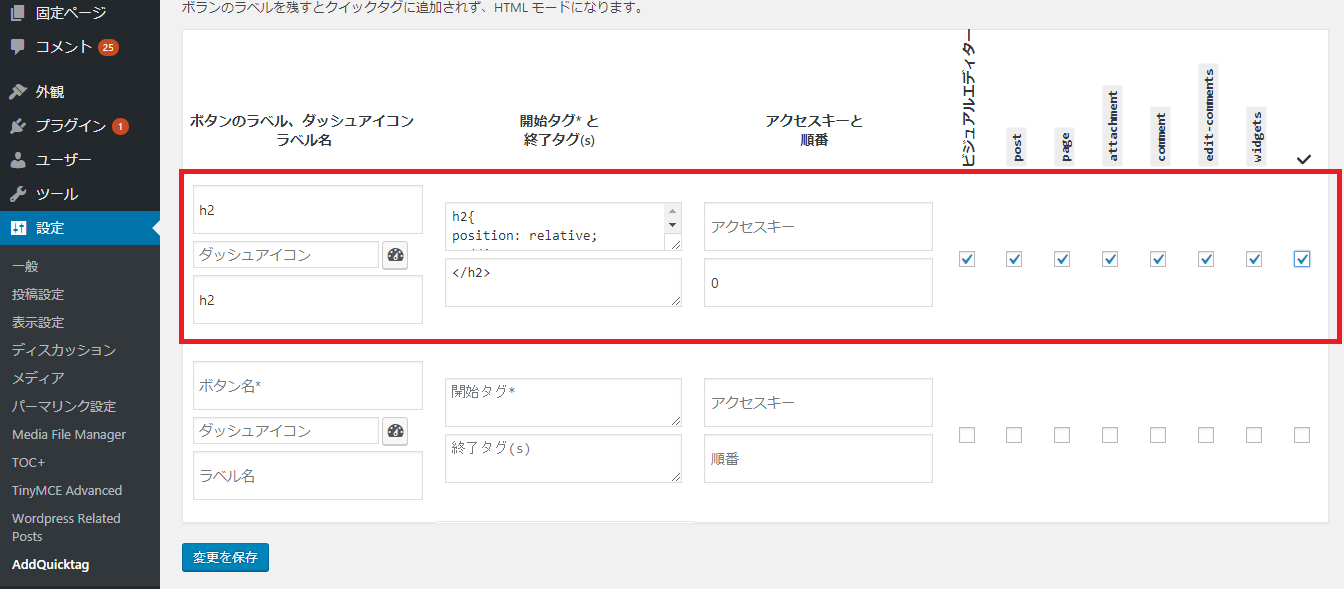
まずは、下記の通りに登録してみてください。
【ボタンのラベル】:h2
【ラベル名】:h2
【開始タグ】:下記の(※追加コード)を登録
【終了タグ】:</h2>
【ビジュアルエディター】:チェックオン
【post】:チェックオン
【page】:チェックオン
【attachment】:チェックオン
【comment】:チェックオン
【edit-comments】:チェックオン
【widgests】:チェックオン
※追加コード
(コードはサンプルなので、慣れたら好きなコードを試してみてください)
参考 ワードプレスの見出しデザインを変えるCSS・html設定例5選(サンプルコードあり)
| h2{ position: relative; padding: 0.5em; background: #add8e6; color: white; }h2::before { position: absolute; content: ”; top: 100%; left: 0; border: none; border-bottom: solid 15px transparent; border-right: solid 20px rgb(149, 158, 155); } |

Simple Custom CSSの設定をおこなう
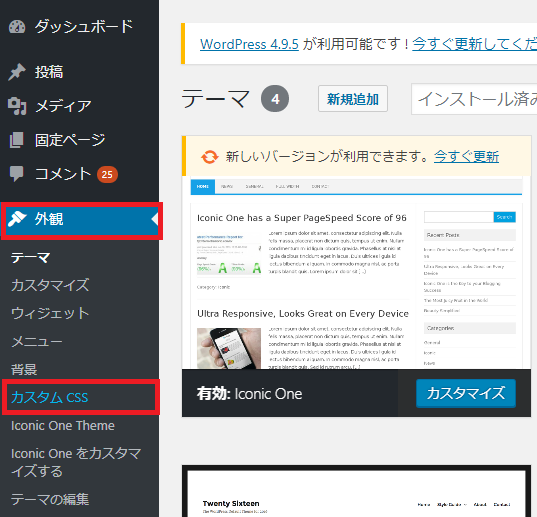
次に、【外観】 ⇒ 【カスタムCSS】をクリックします。

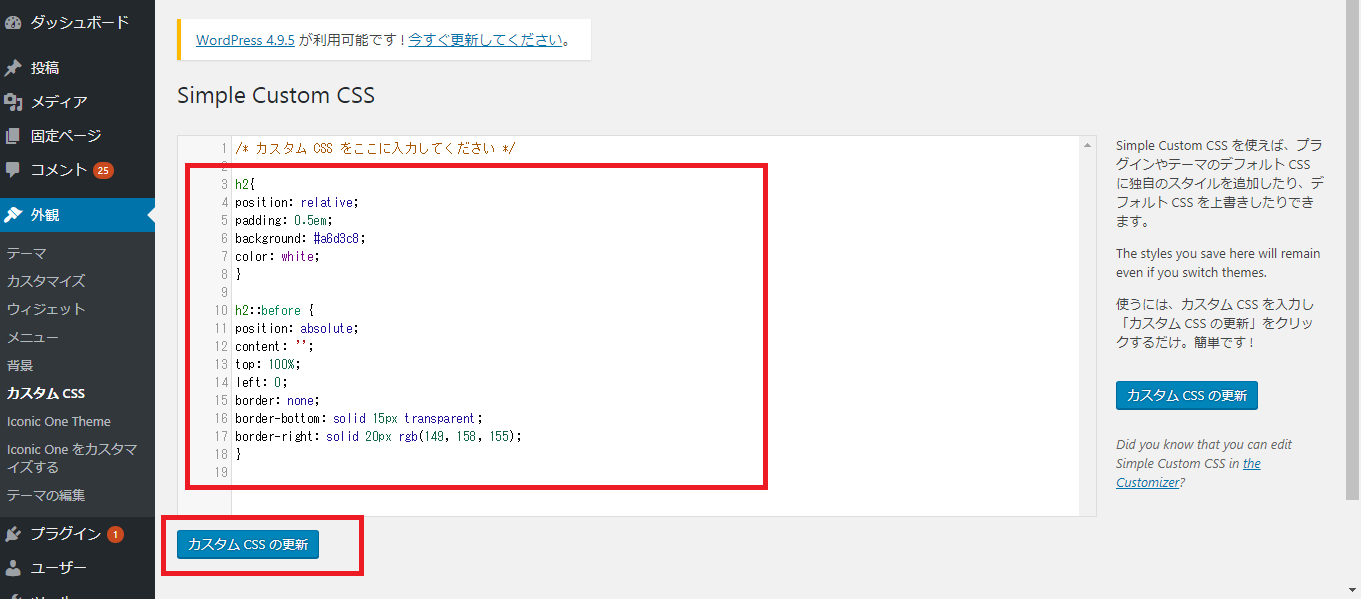
【カスタムCSSをここに入力してください】のテキストボックスのような画面が表示されます。
赤枠で囲んだように、上記で貼り付けた「※追加タグ」を貼り付けます。
【カスタムCSSの更新】ボタンをクリックします。

ワードプレスの新規記事で、見出しのデザインを確認する
ワードプレスで、新規にブログを記載します。
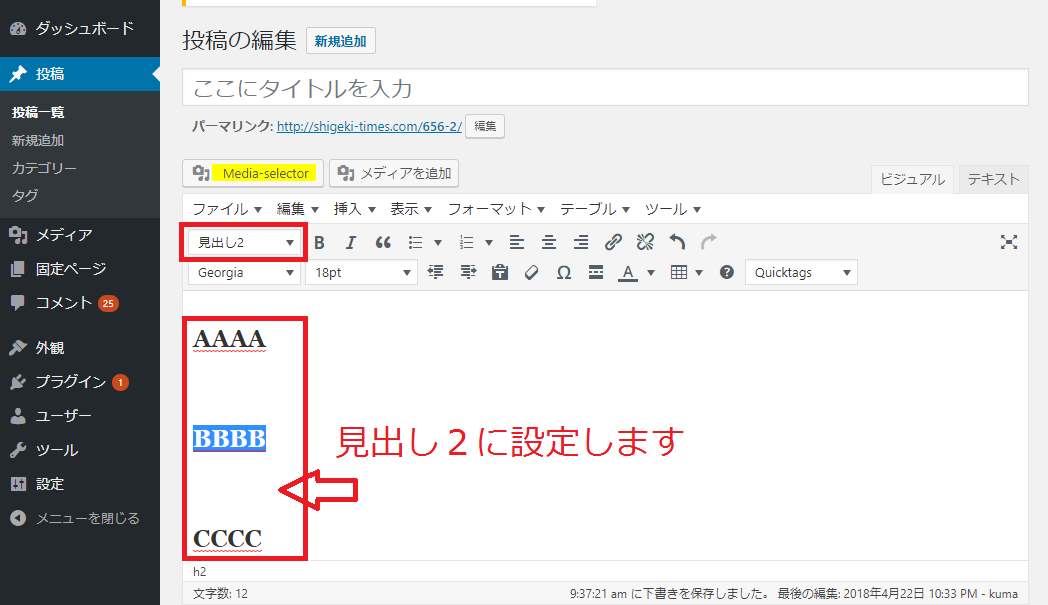
赤枠で囲んだツールが追加されていることを確認してください。
Quicktags▲をクリックすると、先ほど追加設定した【h2】の設定値が作成されています。
(※特に選択する必要はありません。)

試しに【見出し2】の設定で、タイトルを入力します。

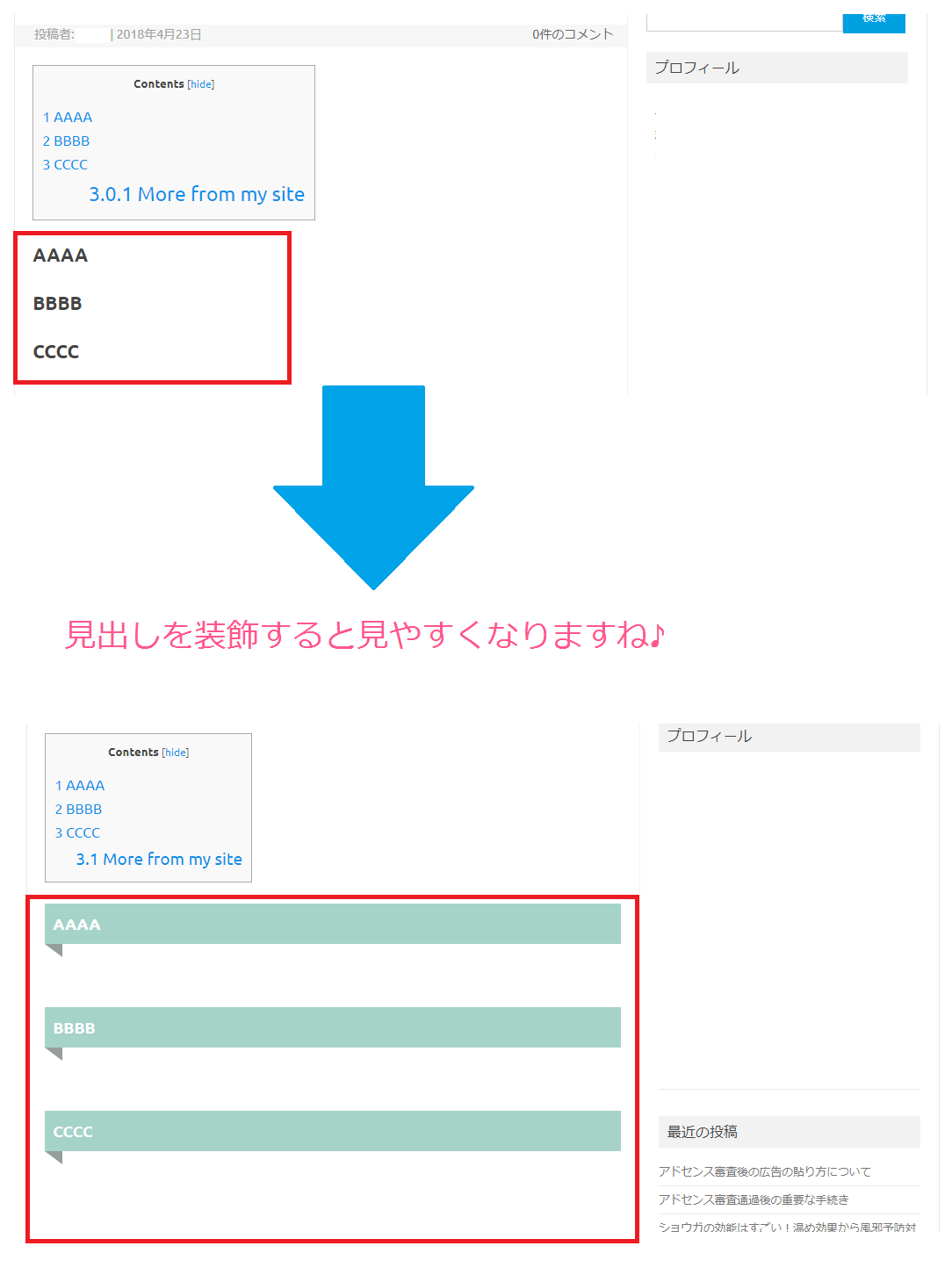
プレビューで確認してみると、如何ですか?
見出しに装飾されていることを確認できましたでしょうか?

見やすい見出しのデザインにすることは、ユーザー目線に立っていると思います。
コテコテなデザインもいいけど、やっぱりすっきりとシンプルなモノが良いですね。
シンプルで万能な見出しデザインのCSSコードを集めてみました。
個人的によく使っているおススメ5選です。
参考 ワードプレスの見出しデザインを変えるCSS・html設定例5選(サンプルコードあり)
この参考書はHTMLとCSSサンプルコードがたくさん載っています。
書き方も含めて、初心者の私も大変役立ちました。
ウェブデザイン技能検定の試験勉強にも、この参考書を使って実際に手を動かして練習しました。
是非、ご参考にしていただけれると幸いです。
ワードプレスの見出しデザインが反映されない!困ったときは?
順番どおりに設定をしたけど、結局動かない!
全然、見出しが変わらないじゃん!というケースもあるかもしれません。
WordPressの見出しデザインが反映されないケースの多くのトラブルは「ブラウザキャッシュ」が原因です。
また、一度ブラウザを閉じてもう一度開きなおすと、正しく表示されることがほとんどです。
なので、設定さえ間違っていなければ「ブラウザキャッシュ」を一度削除してあげましょう。
そうすることでWordPressの見出しデザインが反映されます。

以前、丸1日悩んでいたコトあります・・
ワードプレスの見出し設定で自動に目次に反映
ワードプレス(WordPress)のプラグイン「Table of Contents Plus」を利用すると、記事内に自動で目次を作成させる機能がついてきます。
運営者がすることは、記事に見出し(h2、h3、h4など)を付けることだけ。
見出しを修正、追加しても即目次に反映されます。
ユーザーにとって、自分が必要とするコンテンツにいち早くたどり着きたいものです。
それをパッと確認する上でも、記事の冒頭にある目次をよく見る傾向があります。
そこから、必要な場所にジャンプするわけですね。
まだ、目次の設定プラグインを導入していない方は、この機会に合わせて導入していきましょう!

addquicktagを利用してさらに作業効率をアップする
今回の作業でaddquicktagのプラグインをインストールしました。
このaddquicktagはとても便利ツールで、面倒なタグ設定を事前に登録しておくことができ、いつでも呼び出せるので使いこなしましょう。
一発で記事に追加することができるので、作業効率が劇的にアップしますよ。
「addquicktagで吹き出しや蛍光マーカーも設定!おすすめの使い方とは?作業効率をアップ」の記事で使い方を説明していますので、合わせてご覧くださいね。
きっとお役に立てるはず。
その他おすすめプラグインについて
ワードプレスでブログを立ち上げたら、運営するためにはプラグインが必須となりますが、何を選んでいいの?
このような悩みを解決している記事です。
本記事では、プラグインの目的を明確にしていますので、自身のブログ運営で必要なモノをしっかりと選んで、記事作成に重きを置けるように環境設定をしていきましょう!

ワードプレスの見出しデザインをプラグインで装飾設定・使い方【簡単設定!】まとめ
以上が、見出しの装飾の手順になります。
今回は、【見出し2】の設定値が【h2】に相当する設定を行いました。
【見出し1】~【見出し6】までありますので、自分のサイトデザインに合ったコードを作り、設定してみましょう。
見出しの装飾一つで、ページ構成や見栄えがガラッと変わりますよね。
でも、一度設定してしまえば、いつでも簡単に呼び出すことができますので作業効率においてとてもメリットが高いです。
是非、試してみましょう。


