
ワードプレスの見出しデザインの変え方として、CSSとhtml設定例についてご紹介しています。
さて、ワードプレスの見出しデザインのCSS設定について、おススメのサンプルを5つをご紹介していきます。
ワードプレスを立ち上げたばかりの時は、デザインを変えるのが面白くなり、記事作成そっちのけ状態だったこともあります。
見出しのデザインを凝り始めると、別記事でも書いたことがあるのですが、正直キリがありません。
記事作成をメインに考えましょう!
【ワードプレス】見出しデザインの変え方|CSS・html設定例おすすめ5選!
見出しのデザインについて、基本的には下記の5つのパターンがあれば、ほぼどんなシーンでも使えるのではないでしょうか。
色や大きさを少し変えるだけで、印象も変わります。
下記の例は、h1タグで設定していますが、h2やh3に変更して使用することもできます。
ご参考になれば幸いです。

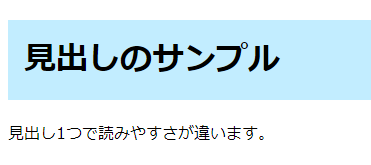
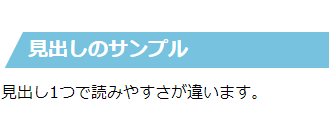
■HTMLコード
<h1 class=”sample1″>見出しのサンプル</h1>
見出し1つで読みやすさが違います。
■CSSコード
.sample1 {
background: #c2edff;
padding: 0.5em;
}

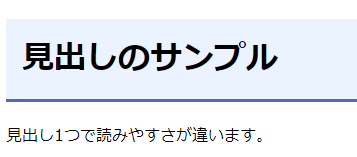
■HTMLコード
<h1 class=”sample1″>見出しのサンプル</h1>
見出し1つで読みやすさが違います。
■CSSコード
.sample2 {
padding: 0.5em;
color: #010101;
background: #eaf3ff;
border-bottom: solid 3px #516ab6;
}

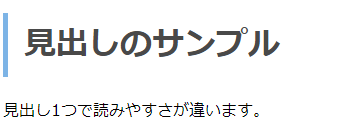
■HTMLコード
<h1 class=”sample1″>見出しのサンプル</h1>
見出し1つで読みやすさが違います。
■CSSコード
.sample3 {
padding: 0.25em 0.5em;
color: #494949;
background: transparent;
border-left: solid 5px #7db4e6;
}

■HTMLコード
<h1 class=”sample1″>見出しのサンプル</h1>
見出し1つで読みやすさが違います。
■CSSコード
.sample4 {
position: relative;
padding: 5px 5px 5px 42px;
background: #77c3df;
font-size: 25px;
color: white;
margin-left: -15px;
line-height: 1.3;
z-index:-1;
}
.sample4:before {
position: absolute;
content: ”;
left: -2px;
top: -2px;
border: none;
border-left: solid 40px white;
border-bottom: solid 79px transparent;
z-index:-2
}

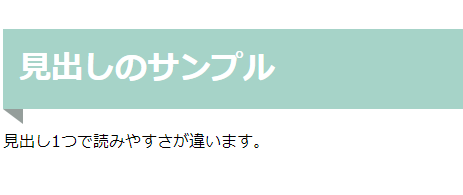
■HTMLコード
<h1 class=”sample1″>見出しのサンプル</h1>
見出し1つで読みやすさが違います。
■CSSコード
.sample5 {
position: relative;
padding: 0.5em;
background: #a6d3c8;
color: white;
}
.sample5::before {
position: absolute;
content: ”;
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px rgb(149, 158, 155);
}
ワードプレスに見出しデザインのCSSを反映させよう
ブログ記事に反映させたい見出しデザインのCSSコードが分かったら、次はワードプレスのシステムへ設定するだけです。
CSSを追記する場所やプラグインの設定方法について、下記の記事で解説していきます。

その他おすすめプラグインについて
ワードプレスでブログを立ち上げたら、運営するためにはプラグインが必須となりますが、何を選んでいいの?
このような悩みを解決している記事です。
本記事では、プラグインの目的を明確にしていますので、自身のブログ運営で必要なモノをしっかりと選んで、記事作成に重きを置けるように環境設定をしていきましょう!

【ワードプレス】見出しデザインの変え方|CSS・html設定例おすすめ5選!まとめ
以上が、ワードプレスの見出しデザインを変えるCSS・html設定例のサンプル付の記事となりました。
意外とシンプルなデザインの方が、ユーザー目線としては読みやすいです。
ただ、運営しているともっとデザインに凝りたくなる時ってあるんですよね・・・。
あくまで記事作成に支障が出ない程度に、CSSをカスタマイズして試してみてくださいね!
ちなみに、下記の参考書はオールカラーでCSSの設定例がたくさん載っているので分かり易いです。


