
ワードプレス(wordpress)でサイトマップを固定ページに簡単に作成・生成でき、自動で更新できるおすすめプラグイン「PS Auto sitemap」をご紹介します。
サイトマップは、アクセスアップや検索順位に大きく関わる重要なページです。
サイトマップを自作で作って管理すると、記事タイトルやカテゴリの更新の都度、サイトマップの編集が必要となり、煩雑な作業となってしまいますよね。
このプラグインを導入すると、自動でサイトマップを更新してくれますので、とてもメリットが高いです。
ワードプレスでサイトマップの作り方【PS AutoSitemap】の設定方法
サイトマップとはいったい何ですか?

サイトマップとは、一言で表すと、サイト内のページリンクをまとめたページのこと。
検索エンジンとユーザーの双方に、そのサイトにどのようなページがあるのかを伝えるために必要な一覧となります。
このサイトマップには非常に重要な役割があり、SEOの向上にも密接に関わっているんですね。
新しく公開したページが検索エンジンにインデックスされるスピードも全く違います。
検索エンジンのクローラーの回遊性も大幅に変わりますので、アクセスアップや順位に大きく関わってきます。
サイトマップは必ず作成しましょう。
このように、通常、ブログの記事を書くとクローラーはページを取得しに来てくれるようになります。
しかしならが、ただクローラによるページの取得を待っているだけでは、確実にすべてのページを拾いに来てくれることには繋がりません。
必要なことは、自身が運営しているブログにどんなキーワードで構成されたページがあり、ブログ内の優先順位、更新頻度はどれくらいか、最終更新日などをまとめた、XMLサイトマップの情報を「検索サイトに伝えることが必要」となります。
サイトマップを作ったら、「XMLサイトマップ」も合わせて導入してしまいましょう。
アクセスアップには欠かせない大切な設定です。

WordPressでサイトマップを固定ページに作成するプラグインPS AutoSitemapの設定方法
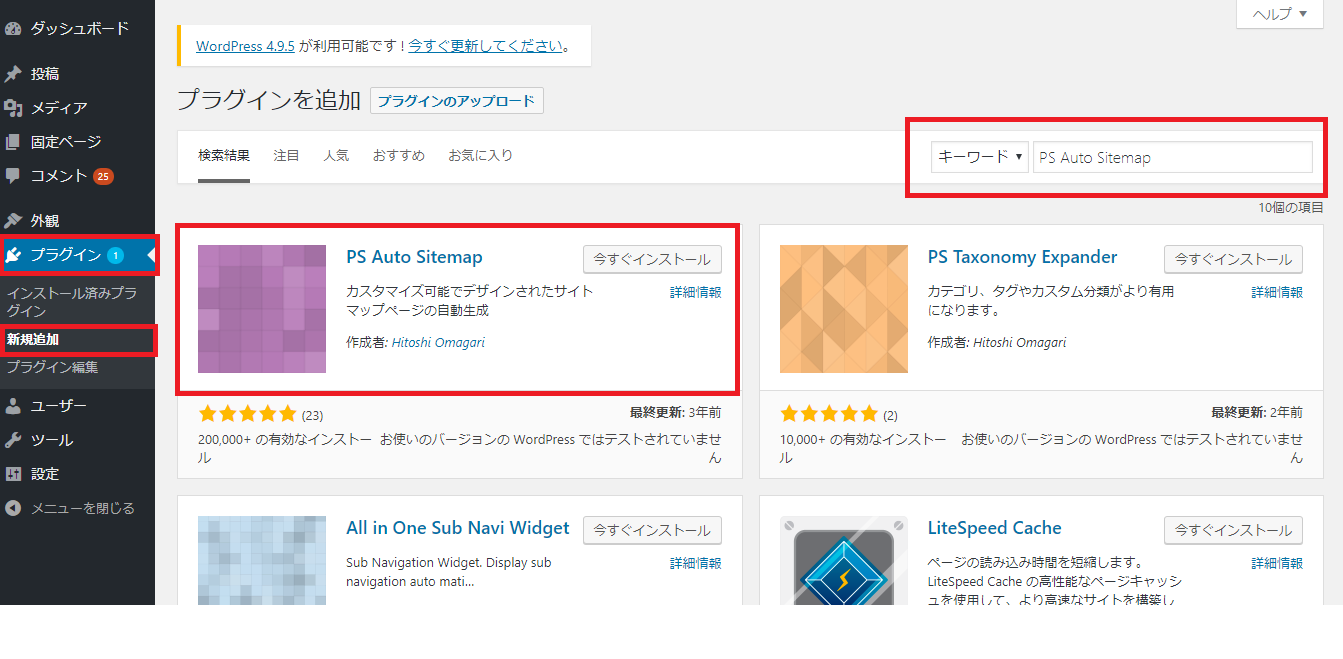
【プラグイン】⇒【新規追加】のページを表示します。
キーワードに【PS Auto Sitemap】を入力し、検索します。
PS Auto Sitemapをインストールします。

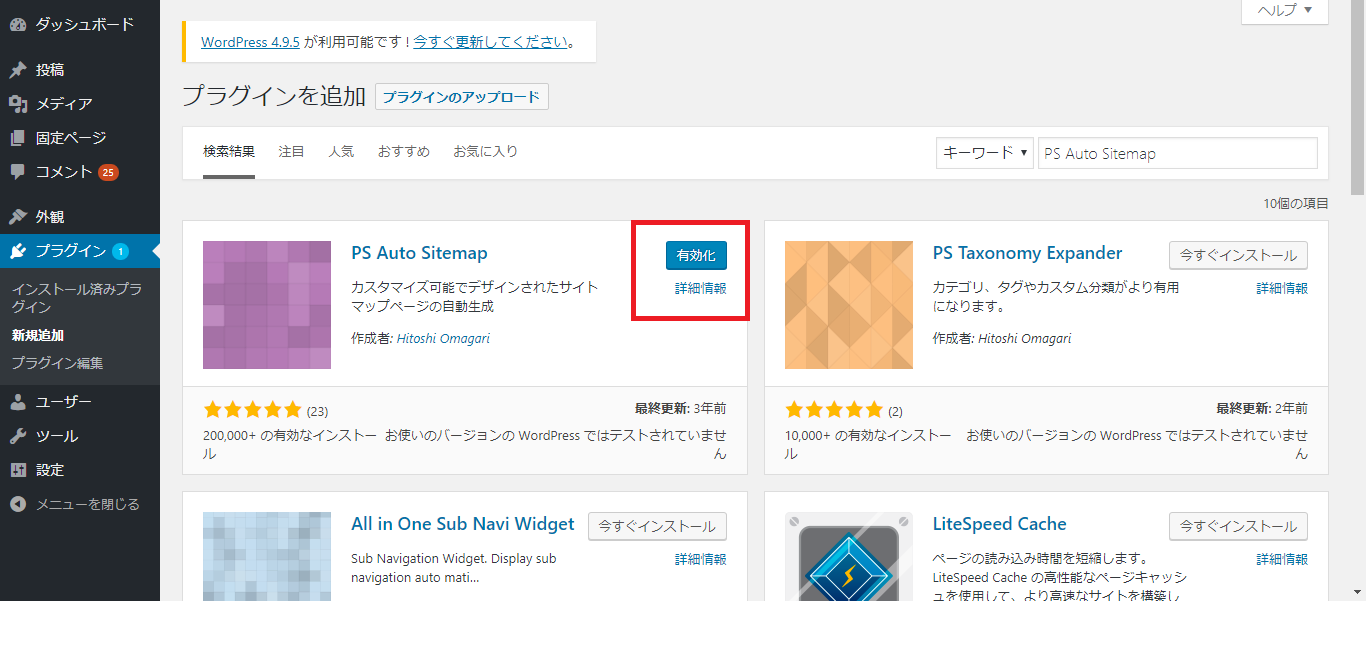
インストールが完了したら【有効化】ボタンをクリックします。

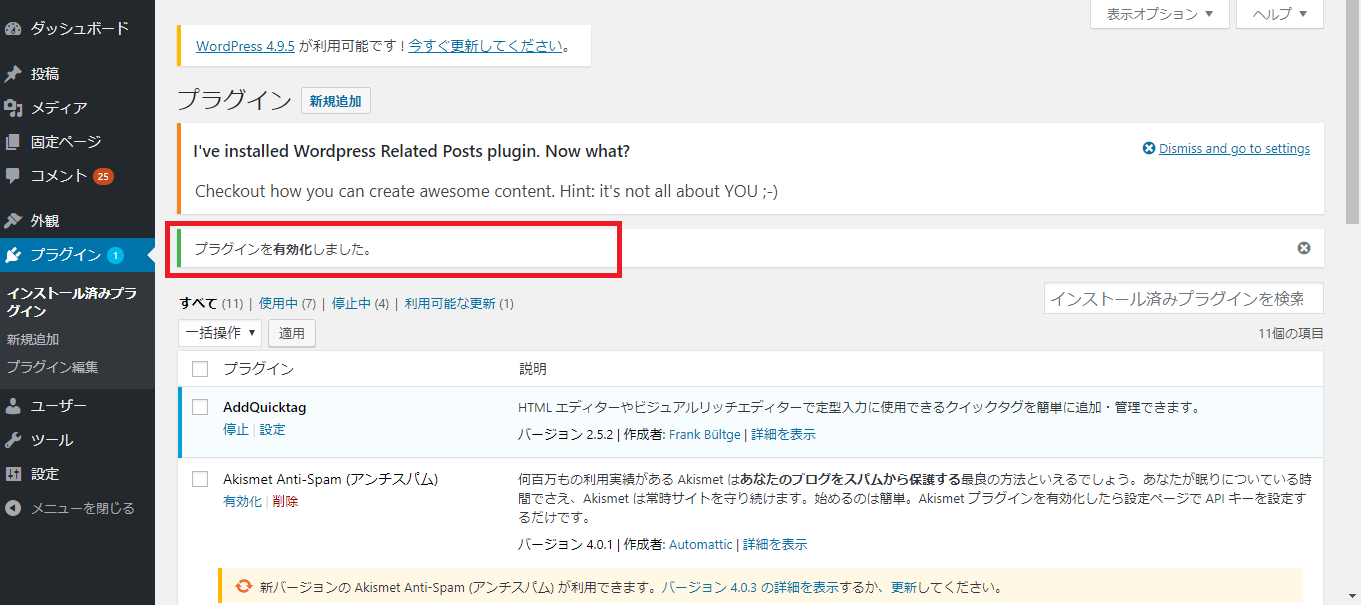
プラグインが有効化になったことを確認します。

PS Auto sitemapプラグインの設定
新しく記事を作成します。
(固定ページで記事を作成してもOKです。)
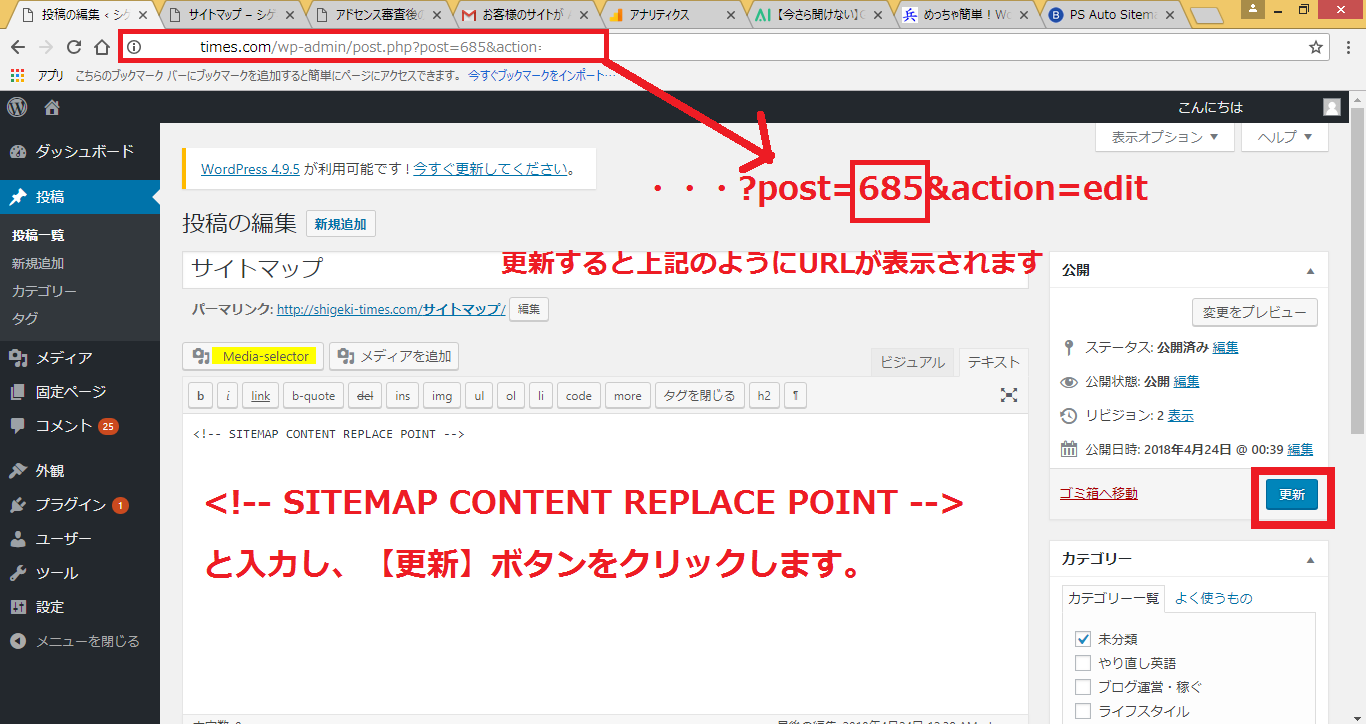
記事に<!– SITEMAP CONTENT REPLACE POINT –>と入力し、【更新】ボタンをクリックします。
記事が更新され、URLの「 ~?post=685&action=edit~ 」を確認します。
当サイトでは「685」ですが任意の番号になりますので、メモを取って覚えておきます。

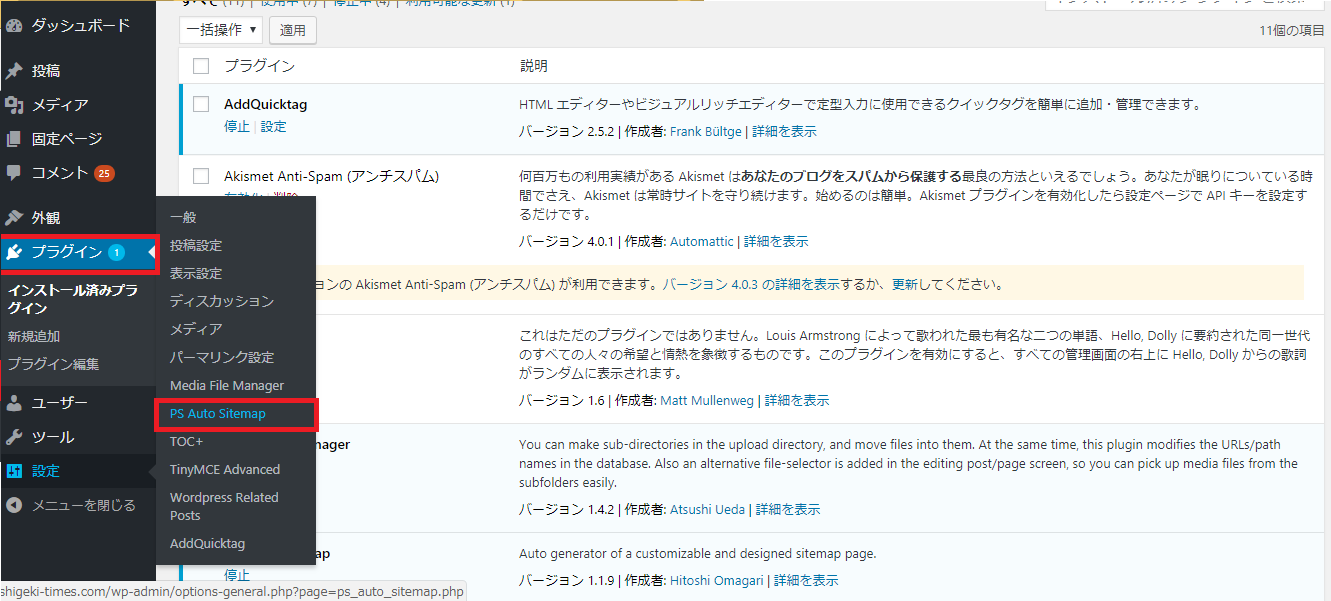
【設定】⇒【PS Auto sitemap】をクリックします。

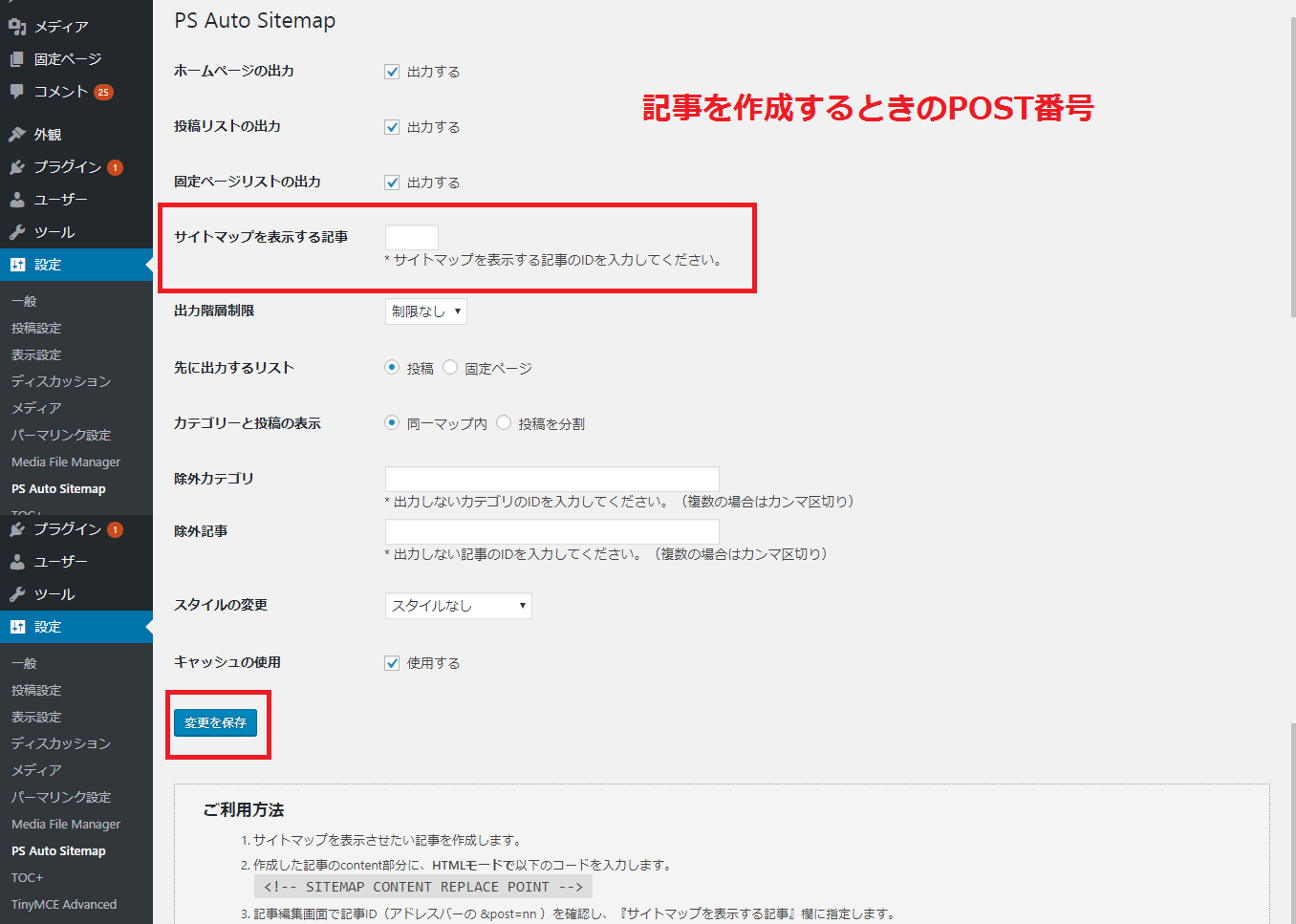
サイトマップを表示する記事:685
※685の部分は、自身のサイトの記事で生成されましたら、任意の数字を記載してください
それ以外の設定値はデフォルトのままでOKです。
【スタイルの変更】によって、サイトマップの一覧のデザインを変更することができます。
今後、自身のブログイメージに合ったデザインを選びましょう。
【変更を保存】ボタンをクリックします。

PS Auto sitemapプラグインの設定後の表示結果
サイトマップの記事を更新して表示して見ましょう。
如何ですか?
サイトマップが作成されていることを確認できましたか?
ページを新しく作成したり、タイトルを変更したり、カテゴリを変更する度に、自動的にサイトマップも更新されますので、とても便利ですね。
以上がサイトマップの設置および設定方法でした。
ワードプレスでサイトマップの作り方【PS AutoSitemap】の設定方法|まとめ
冒頭でも記載しましたが、サイトマップはユーザビリティやSEO向上、アクセスアップなどサイト運営をするにあたって非常に重要なページです。
ブログ記事をコツコツと書き溜めてしっかりとインデックス登録し、アクセスアップ向上に努めましょう!


