
ブログ記事の最後に関連記事を簡単に表示させることができるプラグインWordPress Related Postsの利用方法についてご紹介します。
訪問者さんが記事を読んでくれた後、関連した記事を読んでくれることで、ブログの回遊性や離脱率の向上を図ることができます。
そうなると、グーグルからも評価が高くなり、検索エンジンの上位にランクインする方向へと結びつきます。
このツールを使うことによって、簡単にWordPressに関連記事を表示する機能を導入することができますので、記事が少しずつ蓄積されてきたら、是非導入してみてくださいね。
設定はいたって簡単ですよ!
(2019/10/20 記事追加修正:サムネイル画像は、アイキャッチ画像で差を付けよう!)
【ワードプレスで関連記事表示】WordPress Related Postsの使い方・サムネイル設定も
関連記事WordPress Related Postsプラグインのインストール
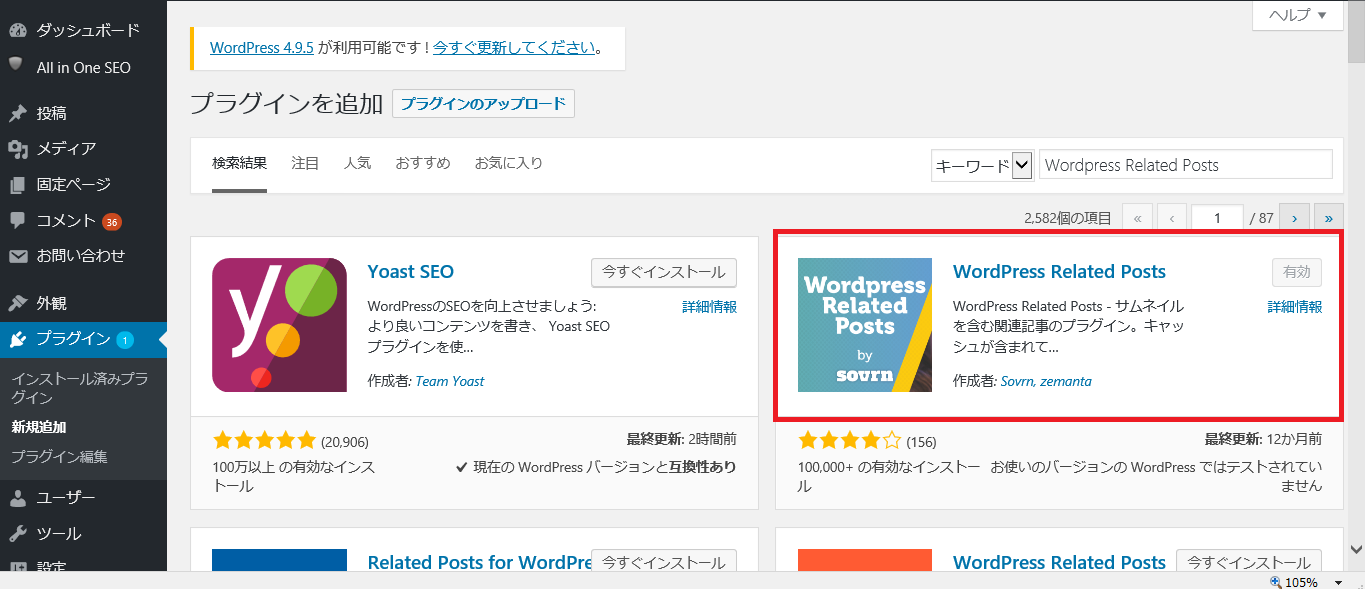
【プラグイン】 ⇒ 【新規追加】画面を表示します。
キーワードに【Wordpress Related Posts】と入力し検索します。
赤枠の表示のプラグインを【インストール】し、【有効化】ボタンをクリックします。

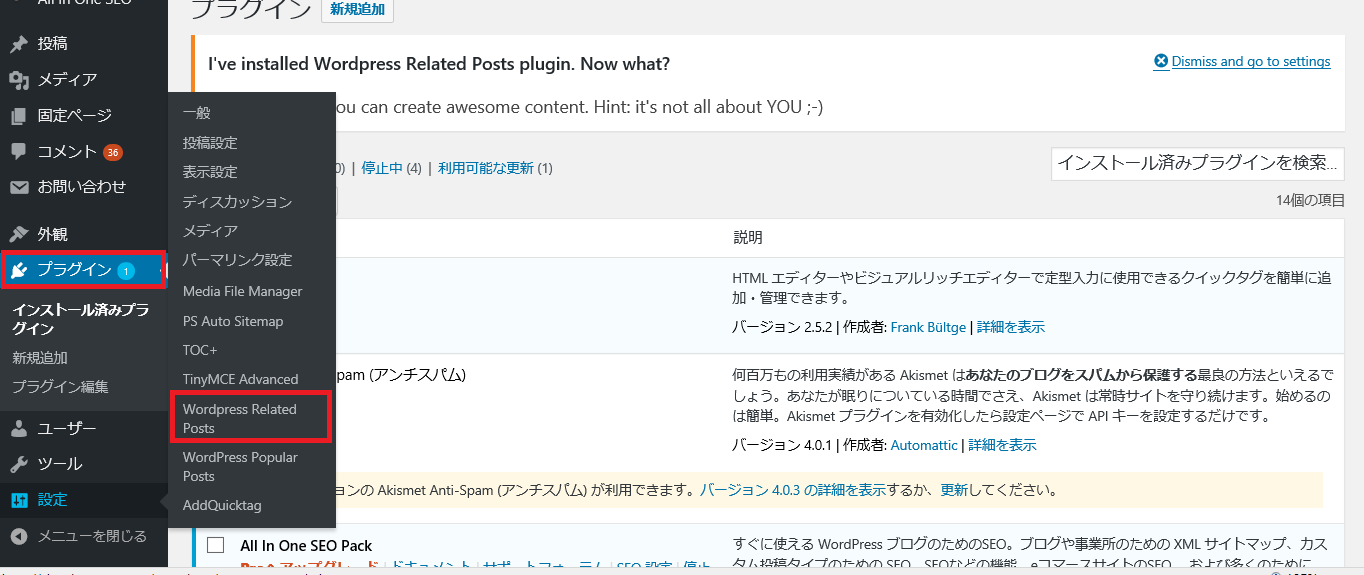
プラグインのインストールが完了すると、【Wordpress Related Posts】のメニューが追加されますので、クリックします。

関連記事WordPress Related Postsプラグインの設定
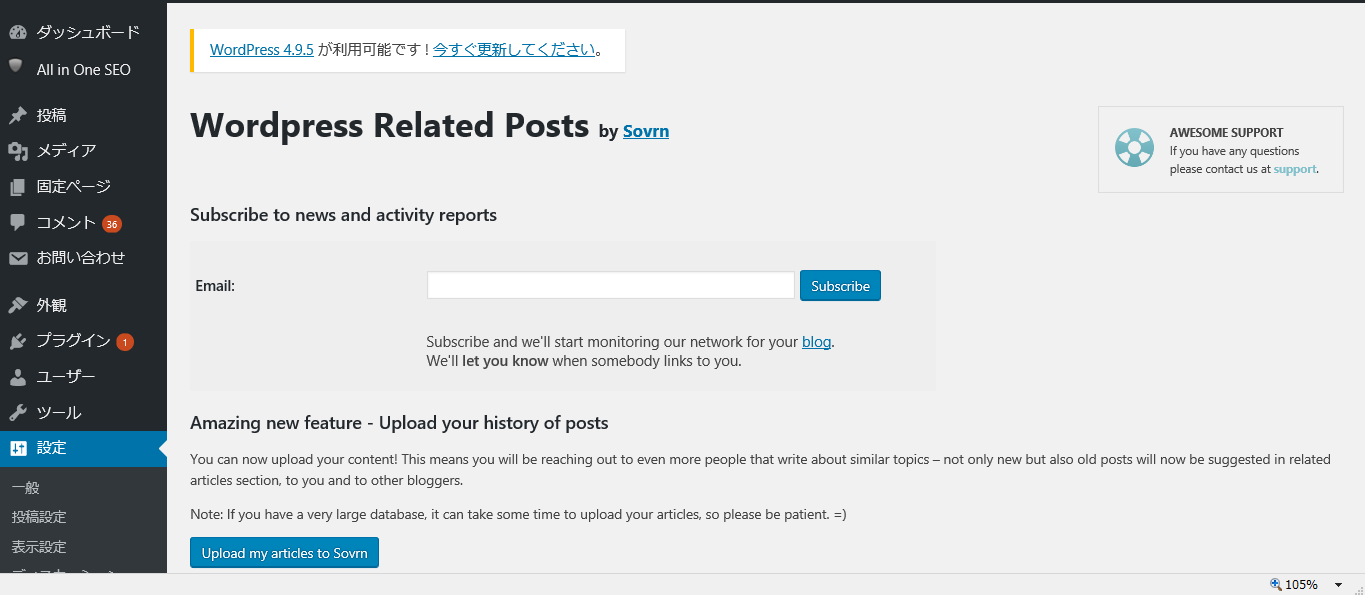
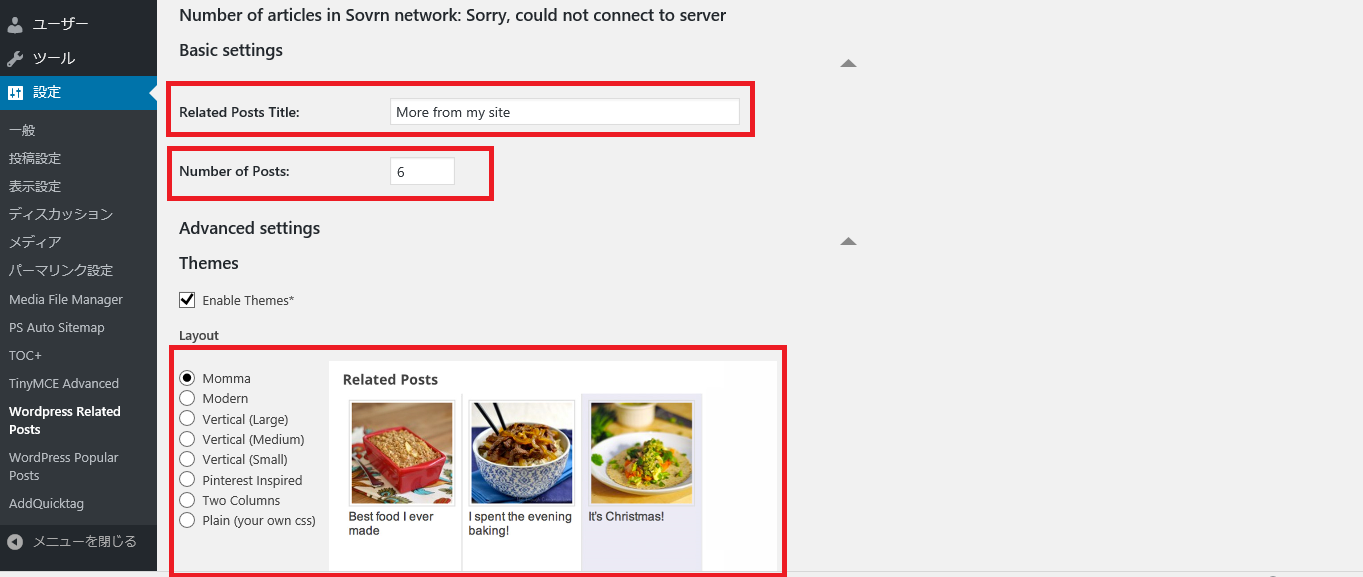
プラグインをインストールすると、下記の画面が表示されます。

【Related Posts Title】: More from site ※任意のタイトルに変更します。
【Number of Posts】:6 関連記事の表示数を設定します。
【Themes】:Enable Themes にチェックします(関連記事の有効化)
【Layout】:関連記事の表示デザインを選択します。

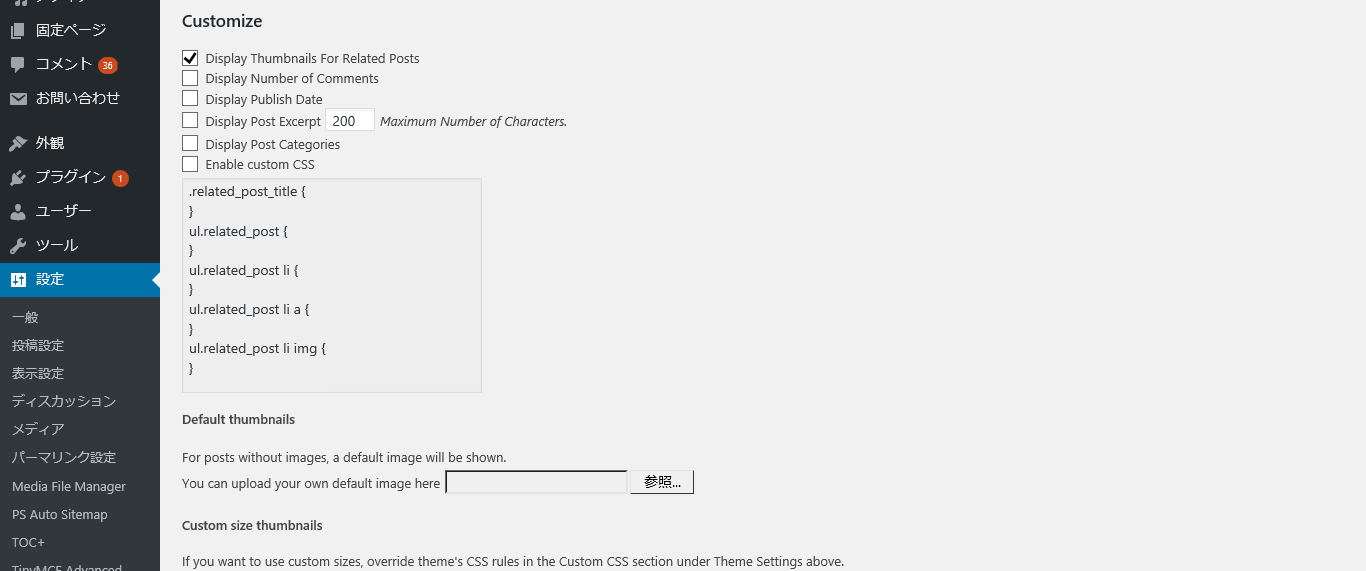
【Customize】: デフォルト設定のままでOKです。
【Display Thumbnails For Realated Posts】:関連記事のサムネイル画像を表示
【Display Number of Comments】:コメント投稿数を表示
【Display Publish Date】:記事の日付を表示
【Display Post Excerpt 200 Maximum Number of Charators】:記事の抜粋を表示

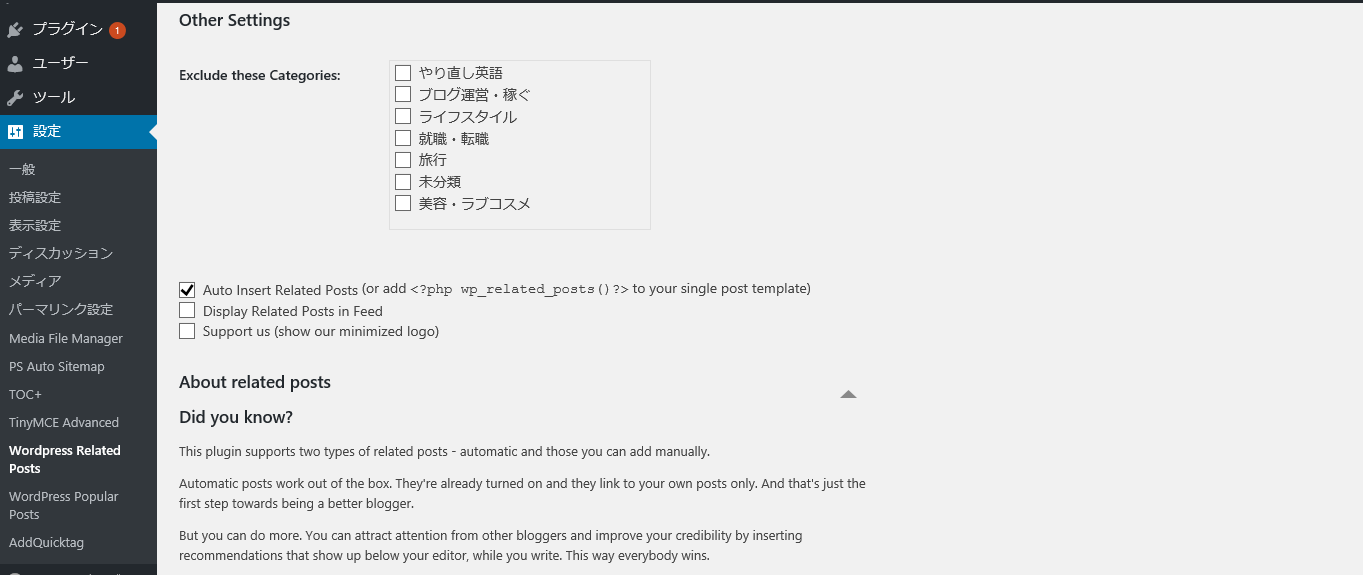
以下の設定もデフォルト設定のままでOKです。
【Exclude these Categories】: 除外したいカテゴリがあればチェックします
【Auto Insert Related Posts…】:関連記事の自動挿入機能の有効化

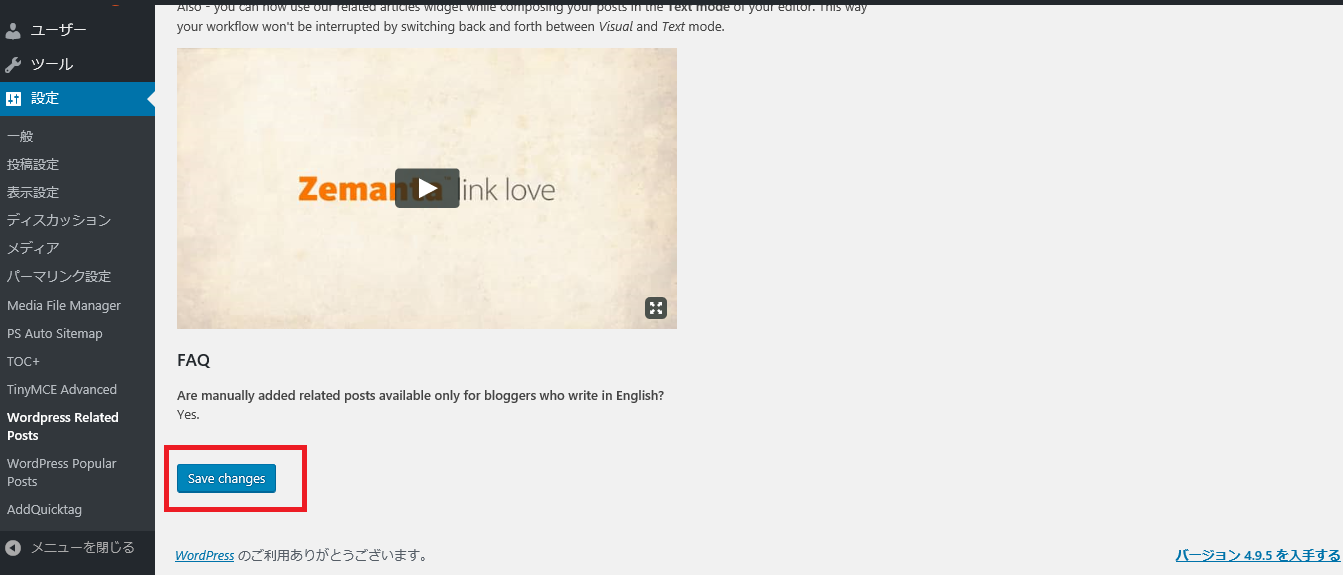
【Save Change】ボタンをクリックし、設定内容を保存します。

設定を保存したら、試しにブラウザでページを表示します。
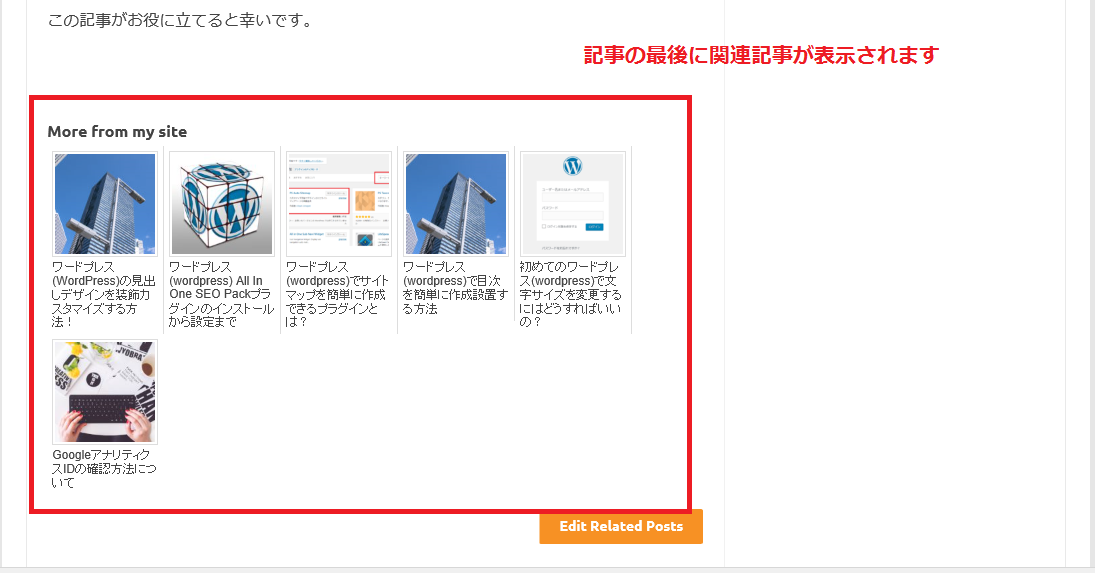
記事の最後に関連記事が表示されていること確認することができます。

設定は以上となります。
サムネイル画像は、アイキャッチ画像で差を付けよう!
サムネイル画像は、記事で設定している「アイキャッチ」画像が使われています。
画像の縮小も自動で変換してくれているので、とても便利です。
またアイキャッチ画像を設定していない場合は、自動で花のサムネイルなどが挿入されますので、見栄えが悪くなることはありません。
注意しないといけないのは、アイキャッチ画像で使用する画像です。
よく芸能人の写真などを使ったアイキャッチ画像やサムネイル画像を使っているブログを見かけますが、著作権違法で指摘される場合が考えられます。
特に、ディズニーキャラクターは一発でアウトです。
そうなると、グーグルからの評価も落ちますし、圏外へと飛ばされてしまう可能性も十分に考えられますので、安全性を確保したものを使用するようにしましょう。
この辺りは、グーグルのポリシーでも明記されています。
よって、著作権がフリーな画像を使用し、関連イメージとして安全に運用することが大切です。
【ワードプレスで関連記事表示】WordPress Related Postsの使い方・サムネイル設定も|まとめ
意外と簡単な設定で投入することができるプラグインでしたね。
このツールを知らないと、関連記事をページ毎に作りこむ必要がでてきます。
レイアウトや見栄えも考慮すると、とてもメリットの高いツールではないでしょうか。



